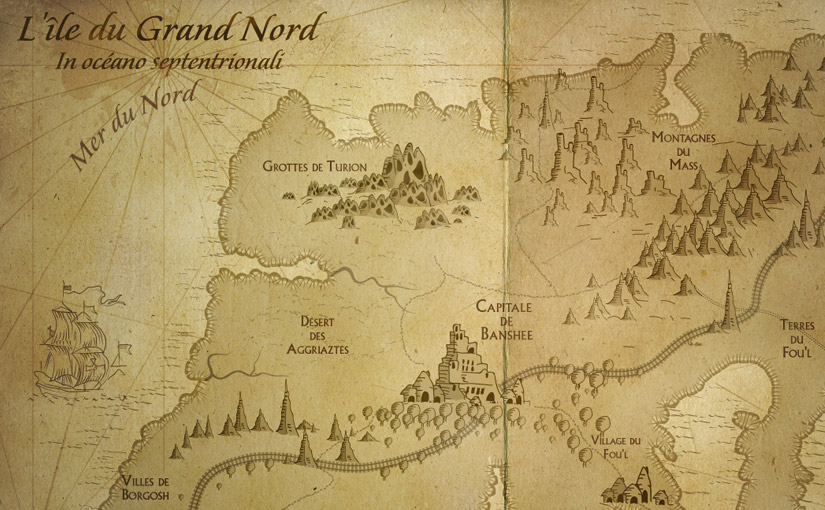
Ce tutoriel Photoshop a pour objectif de réaliser une ancienne carte marine avec un rendu réaliste et en s’appuyant sur un tutoriel précédent exclusivement sur Illustrator. Contrairement à notre précédent travail sur Illustrator, l’idée est de s’approcher d’une carte marine du 17ème ou 18ème siècle, en insistant cette fois-ci sur les textures, les lumières et toutes sortes d’effets.
Enseignant / Auteur : Nicolas GERVAIS – Infographie & Design 2D
1/ Importation des éléments Illustrator vers Photoshop et texturage
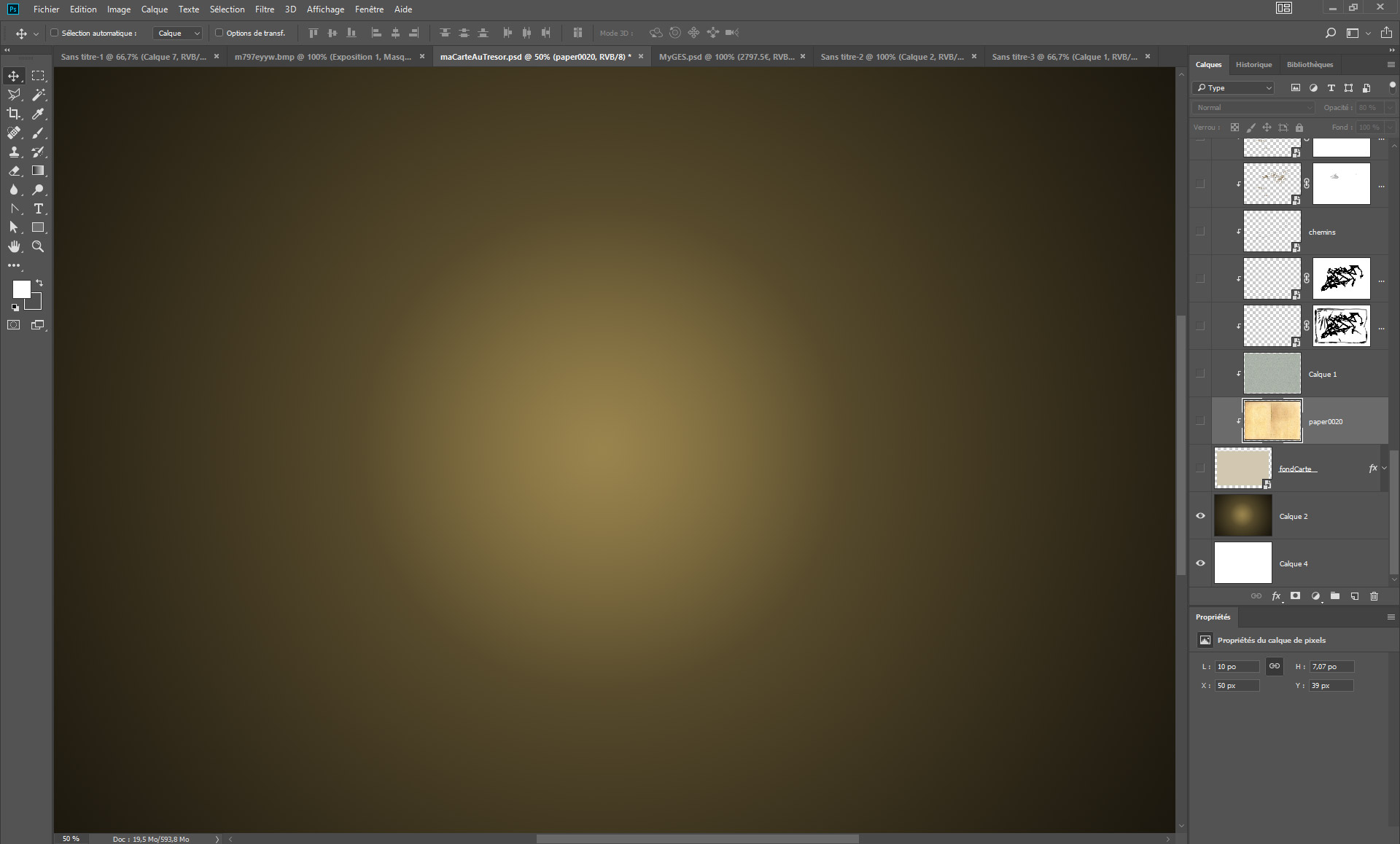
Il est parfois intéressant de créer une ambiance lumineuse en arrière plan pour donner plus de profondeur et de dynamique à votre composition. En ce sens, nous tracerons un dégradé radial derrière notre carte.
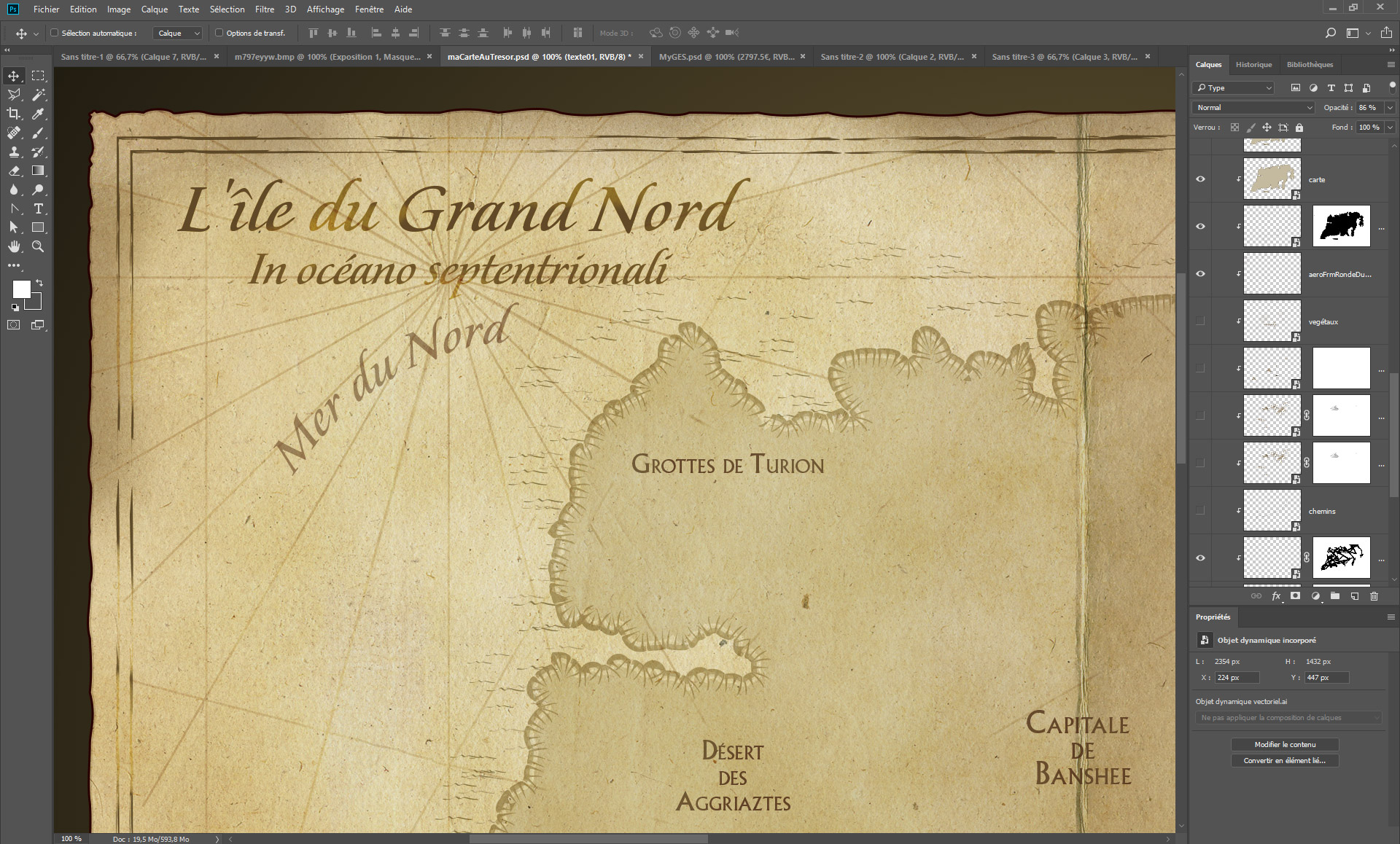
Puis importez les éléments vectoriels du précédent tutoriel, par simple copier-coller d’Illustrator sur Photoshop, en conservant l’élément importé en mode dynamique. Le premier objet que nous importons est la carte seule.
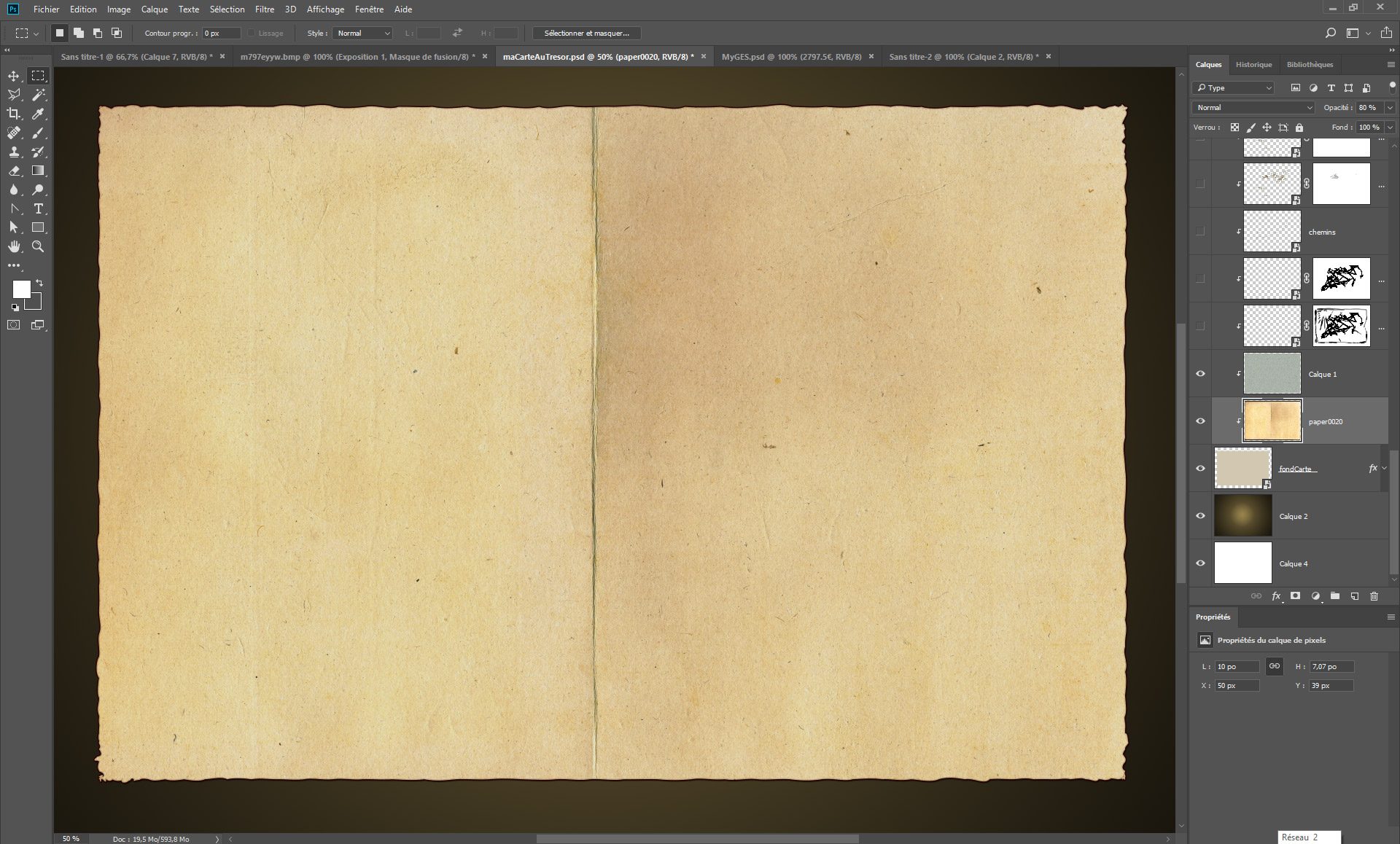
Puis, nous allons importer des textures, placées en mode d’écrêtage » sur la carte, afin d’obtenir un rendu avec un effet « papier / parchemin ».
Il est conseillé de jouer avec les « modes de fusion » des calques et leur opacité pour obtenir le rendu souhaité. Nous avons également ajouté un calque de réglage « Teinte saturation » pour modifier les couleurs.
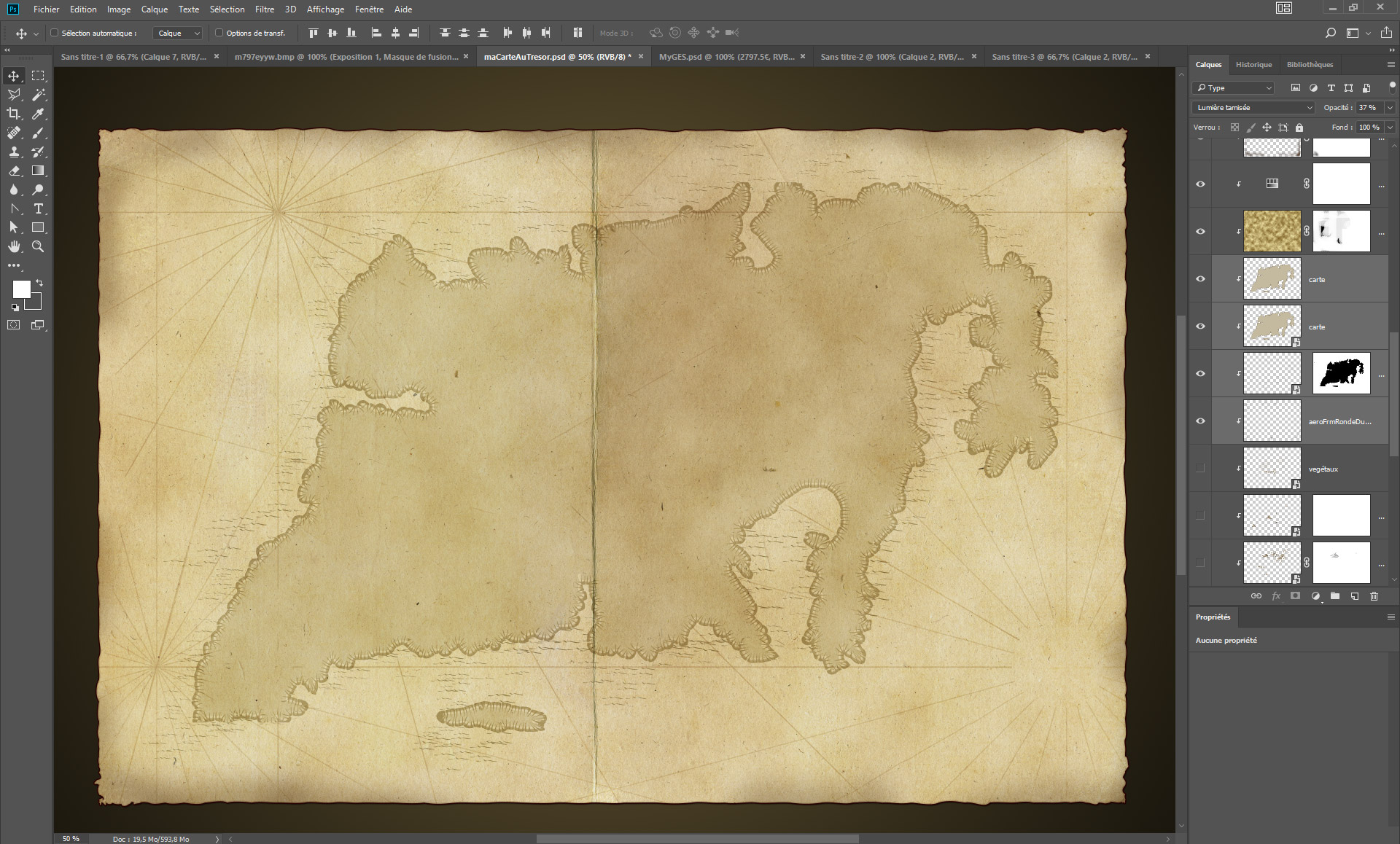
Nous allons poursuivre l’importation des éléments vectoriels du précédent tutoriel, par simple copier-coller d’Illustrator sur Photoshop, et toujours en conservant l’élément importé en mode dynamique.
Importez les éléments séparément, chaque élément génère ainsi son propre calque sur Photoshop. Importation du fond de l’île, puis du contour de l’île, ainsi que du double contour de la carte…
Il est conseillé de jouer avec les modes de fusion de calque (produit, incrustation, lumière tamisée…) et l’opacité pour obtenir le rendu souhaité. Exemple ci-dessous, le fond de l’île est en mode « produit », avec 40% d’opacité.
2/ Textures et lumières
Nous avons commencé par appliquer une brosse avec un contour progressif, essentiellement autour du cadre et pour donner un certain relief.
Puis, pour augmenter le caractère ancien, nous avons décidé de « piquer », user, la carte avec une brosse plus granuleuse.
Nous avons également appliqué à l’ensemble du document un effet irrégulier – tourmenté > Nouveau calque, puis choisir une couleur de premier plan clair et une couleur d’arrière plan foncée, puis Filtre>Rendu>Nuages sur un calque en mode « Incrustation » à 30% environ.
3/ Insertion et réglages des titres
Nous avons importé les titres, puis dupliqué les calques de manière à ce qu’ils se superposent parfaitement. Ensuite, nous avons mis le calque inférieur en mode « Produit » à 20% et le calque supérieur en mode « Lumière vive » à 80%.
Enfin, nous avons créé des masques de fusion pour jouer sur l’éclairage et l’usure des textes, en effaçant plus ou moins les titres avec une brosse et masque de fusion.
4/ Importation des illustrations et rendu final
Comme pour les titres, nous avons importé les illustrations, puis dupliqué les calques de manière à ce qu’ils se superposent parfaitement. Ensuite, nous avons mis le calque inférieur en mode « Produit » à 20% et le calque supérieur en mode « densité de couleur + » à 80%. D’autre réglages sont possibles. Il est conseillé de jouer avec les modes de fusion de calque (produit, incrustation, lumière tamisée…) et l’opacité pour obtenir le rendu souhaité. Ne pas hésiter à ajouter un masque de fusion aux calques, afin de travailler de manière non destructive sur le rendu des éléments (effacer ou révéler un élément, une zone…).






hello there and thank you for your information