Nous avions en charge la refonte d’une application mobile existante et comportant des défauts de conception. Nous avons choisi de travailler sur l’application Bison Futé, un service que nous connaissions et avec une problématique intéressante.
Nous devions proposer une nouvelle application, dotée d’une expérience de navigation cohérente, un design de qualité et prenant en compte les besoins d’ergonomie de l’utilisateur. Notre objectif est, à travers cette refonte, d’apporter une valeur ajoutée à Bison Futé tout en conservant son concept et son identité profonde…
L’équipe
Tiffany AUPHAN – Virginie DESORMEAUX – Léa MARAVAL
Coordination projet : Nicolas GERVAIS / Design graphique & Numérique
Bison Futé ?

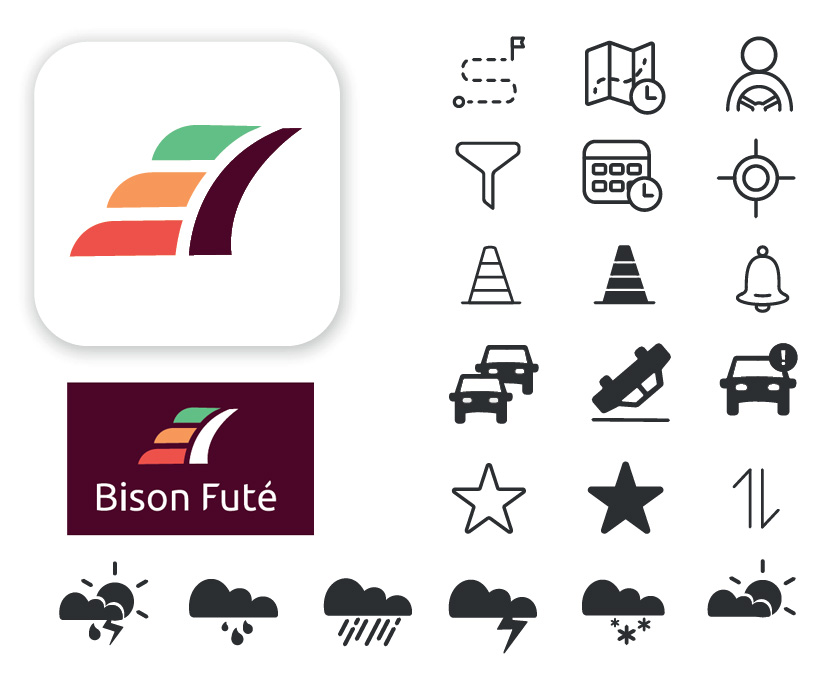
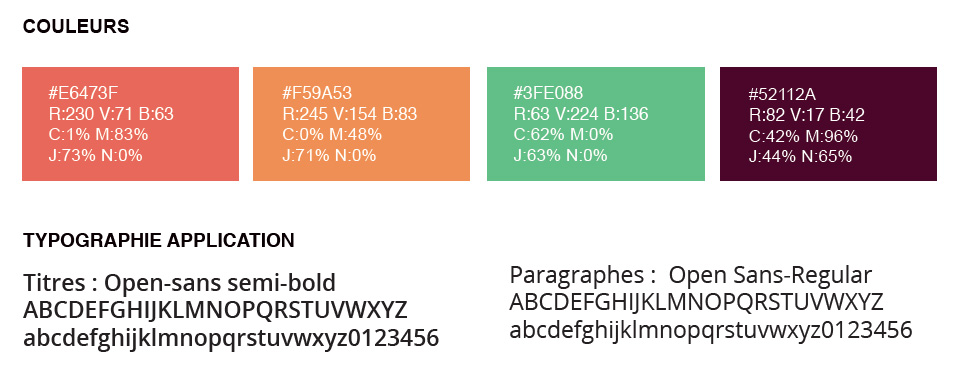
Charte UI / Logo & Pictogrammes
Le logo est composé de formes penchées vers la droite, qui créent du mouvement. Les trois formes de plumes stylisées représentent la coiffe de l’Indien et font écho à l’histoire de la mascotte de Bison Futé. Ces trois formes épousent une quatrième représentant une route en perspective.
Elle est à l’image du service qui fournit des informations sur le trafic routier… Les contours et la signature sont rouge foncé pour rappeler la couleur représentative de l’Indien d’Amérique. D’autre part, les plumes stylisées du logo utilisent le code couleur du trafic mis en place par Bison Futé : rouge, orange et vert. Enfin, la typographie est une linéale. Elle permet d’apporter de la simplicité et de la modernité au logo…
Nous avons choisi de différencier les pictogrammes servant à la navigation (menu…) et les pictogrammes de signalétique sur la carte. Cependant, pour garder une unité graphique, nous avons décidé que les formes générales devraient avoir un aspect arrondi.
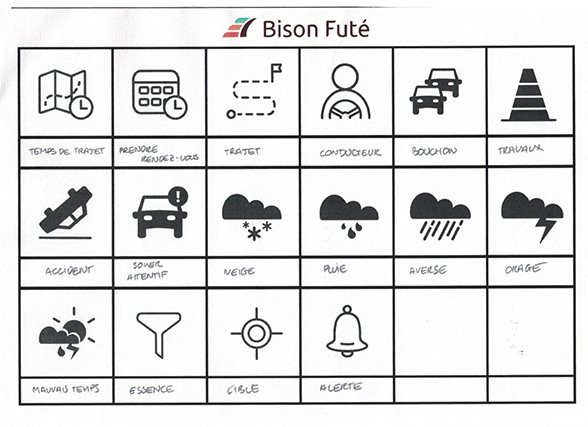
Les pictogrammes de navigation sont donc filaires, avec des traits assez fins, des bords ronds et les pictogrammes de la carte sont à l’inverse pleins, pour une meilleur lisibilité. Pour l’aspect des pictogrammes, nous avons d’abord brainstormer autour de chaque terme, puis, pour ceux concernant la circulation, nous avons croisé nos idées avec les pictogrammes officiels du code de la route.
Une fois les pictogrammes créés, pour tester s’ils étaient compréhensibles, nous avons organisé des ateliers pictionnary. Cet atelier consiste à faire deviner la signification de nos pictogrammes aux utilisateurs. Nous pouvons ainsi faire des
statistiques sur l’idée qu’associent les utilisateurs à un pictogramme. Nous avons mené cet atelier avec 8 personnes.
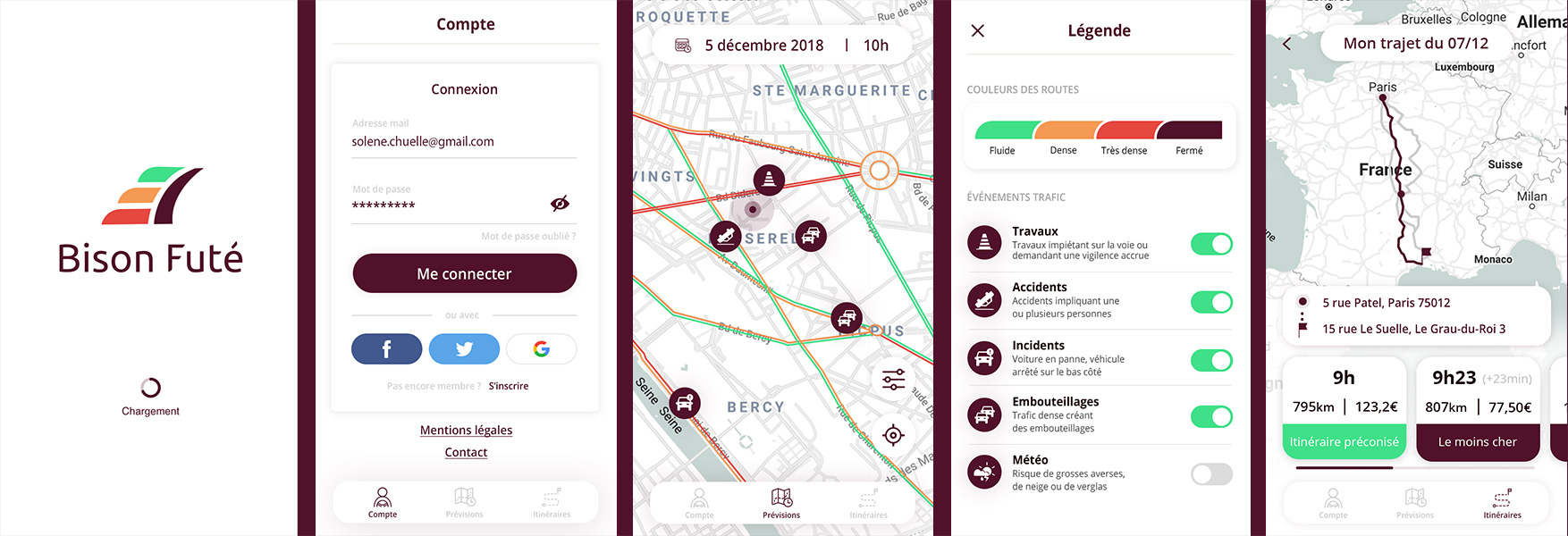
Maquettes & prototype !
Cliquez sur l’image ci-dessous et testez le prototype !
Le dossier complet
La vidéo démo