Il s’agissait pour ce projet de créer une identité visuelle et un site internet sur le Parc Floral de Paris, ou sur l’une de ses activités… L’idée est aussi de faire découvrir, d’informer, de préparer une futur visite, et d’accompagner le visiteur sur place…
L’équipe
Sandra LE ROUX, Clara BOUILLE, Blandine TALBOT
Coordination projet : Nicolas GERVAIS / Design graphique & Numérique
Nos intentions
Nous avons commencé par un brainstorming de groupe afin de mettre à plat nos idées et de pouvoir en sortir des pistes pour le développement de notre site web. Nous avons décidé de visiter le parc pour nous faire une idée de l’ambiance du lieu… Après ce moment d’immersion, nous avons repris nos idées.
Photo, Blandine Talbot
Le Parc Floral est un endroit pour le grand public ou tout le monde peut aller. Cependant, nous ne voulions pas faire un site trop généraliste… Nous avons voulu être plus précis et toucher un groupe de personne en particulier. La première chose qui vous marque quand vous parcourez le parc, c’est bien sûr les plantes et la végétation. Nous nous sommes donc basés sur cela pour créer le thème de notre site, et nous avons voulu mettre à disposition toutes les informations nécessaires sur les variétés du parc…
Photos, Sandra Le Roux
L’objectif du site est de permettre à l’utilisateur de se renseigner sur les diverses variétés du parc, pouvoir lui aussi planter et s’occuper de sa plante chez lui, grâce à des informations sur cette flore. L’utilisateur pourra découvrir le domaine des plantes et aura le choix entre simplement aller au parc pour voir les fleurs lors de leur floraison ou soit créer son propre jardin chez lui.
Direction artistique
Nous nous orientons donc vers un esprit “carnet de voyage”, herbier… Le tout doit correspondre à un univers très manuel, “fait maison” comme si l’utilisateur
pouvait tenir son carnet numérique entre les mains. Les formes rondes sont aussi mises en avant pour rappeler la douceur, mais aussi la globalité de la nature et des saisons qui forment un cycle.
Logo
Nous avons voulu faire une plante « fictive» qui peut s’adapter à toutes les saisons. C’est là que nous avons eu l’idée de le décliner, en quatre couleurs différentes, selon les saisons. Nous avons gardé ce côté herbier, fait mains. La tâche en fond rajoute de la couleur et donne un certain caractère à la plante et donc au logo.
Typographie et Couleurs
Nous avons choisi la typographie Neucha. Celle-ci possède des traits irréguliers
qui ne sont pas tous de la même taille. Cela lui donne un aspect organique et «dessiné à la main», ce qui correspond à notre direction artistique. La couleur de la typographie est un gris foncé afin d’être lisible et de faire un contraste sur un fond clair.
Signalétique
Nos pictogrammes sont réalisés dans l’esprit d’un herbier. Les traits sont assez fins ce qui leur donne un aspect assez délicat. Cependant, ils ne seront pas utilisables dans toutes les situations, ils pourraient devenir vite illisibles dans certains cas.
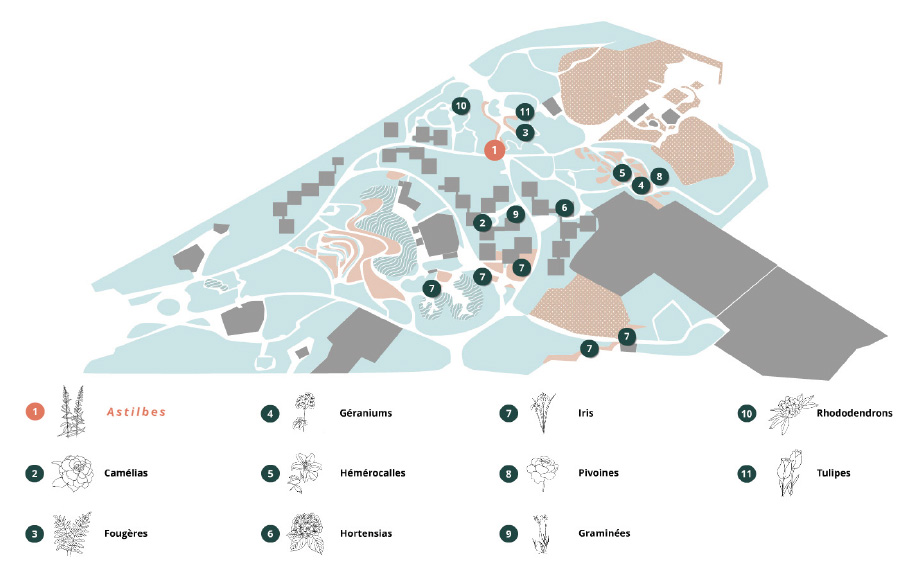
Carte interactive
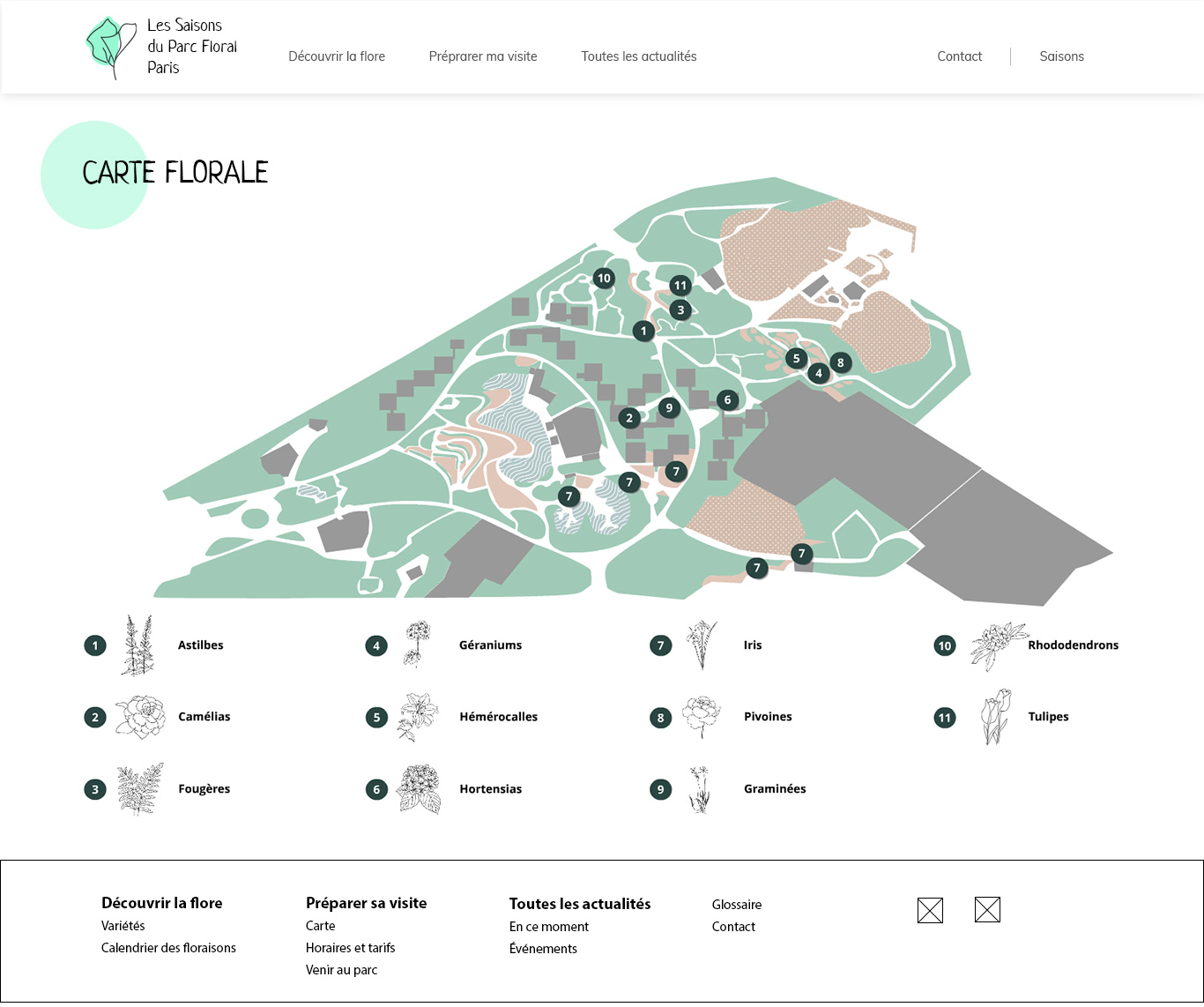
Nous avons simplifié la carte originale du parc en mettant en avant des zones colorées ou avec des motifs. La zone bleue pour les espaces boisés, le beige/rose pour les espaces floraux, des motifs «vagues» sur un fond bleu pour les espaces
aquatiques, des motifs «losanges» sur un fond rose pour les zones d’activité (golf, aire de jeux..) et enfin du gris pour les bâtiments et les pavillons.
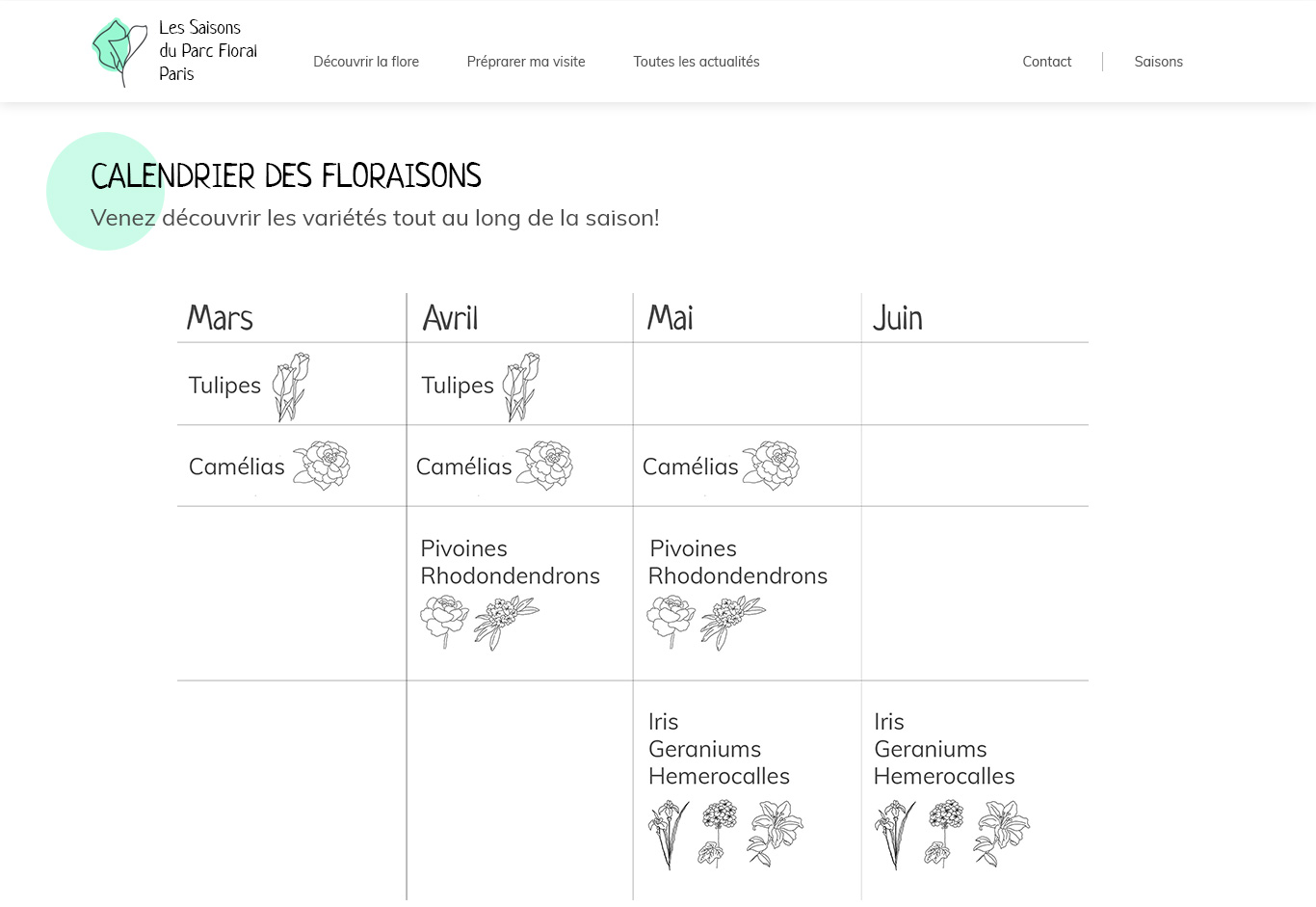
Cette carte, qui localise uniquement les fleurs, sera saisonnière. Celle-ci s’adaptera à notre concept en présentant les variétés par saison, ce qui permet encore de simplifier les recherches de l’utilisateur.
L’interactivité de cette carte se fait à partir des pictogrammes numérotés ainsi que de la légende.
Photographies
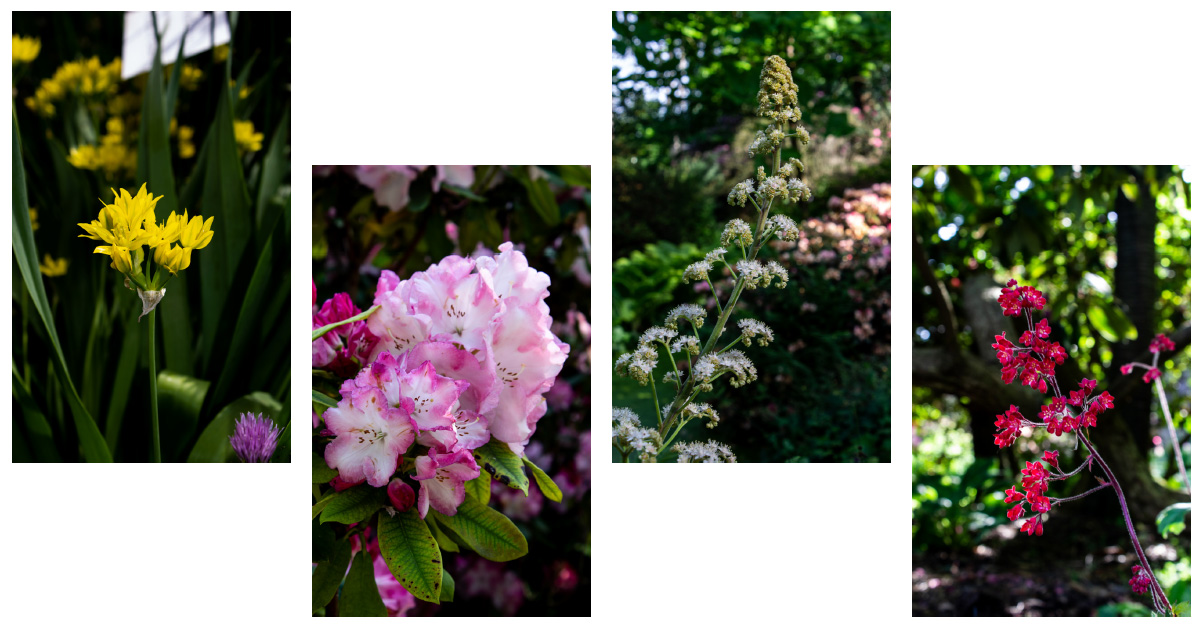
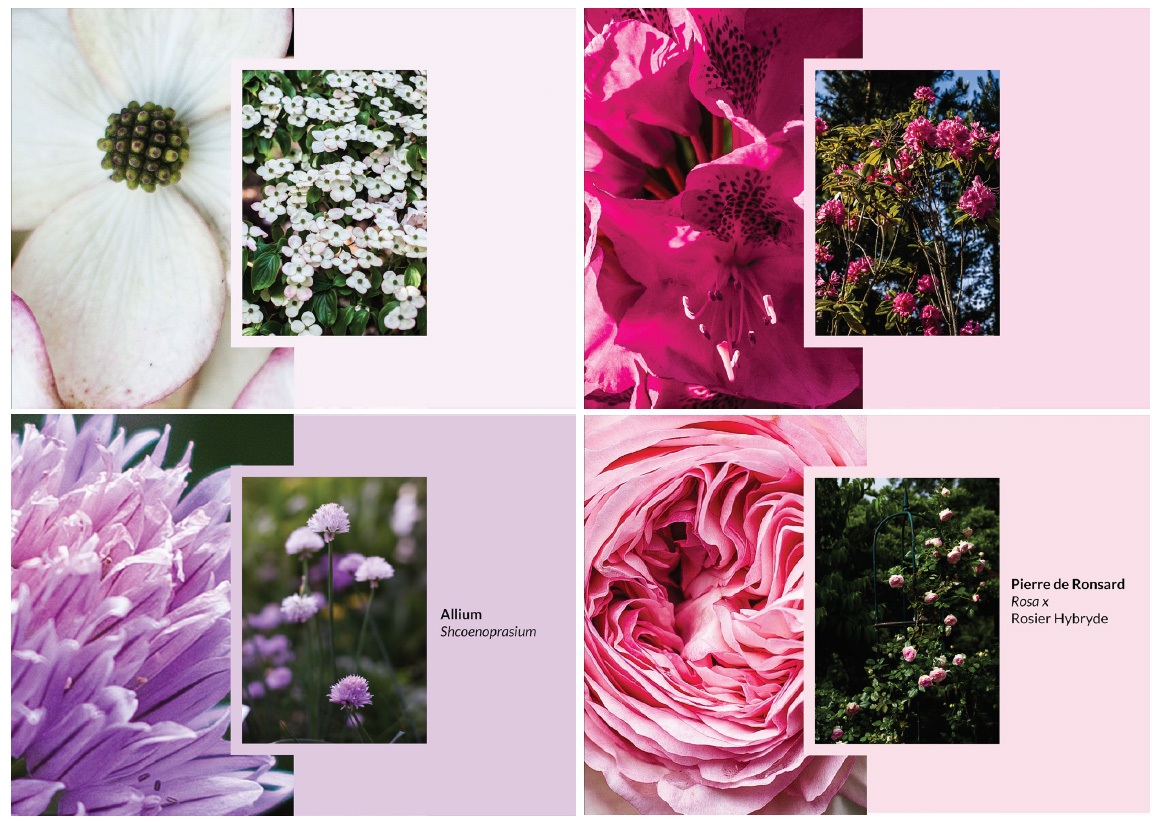
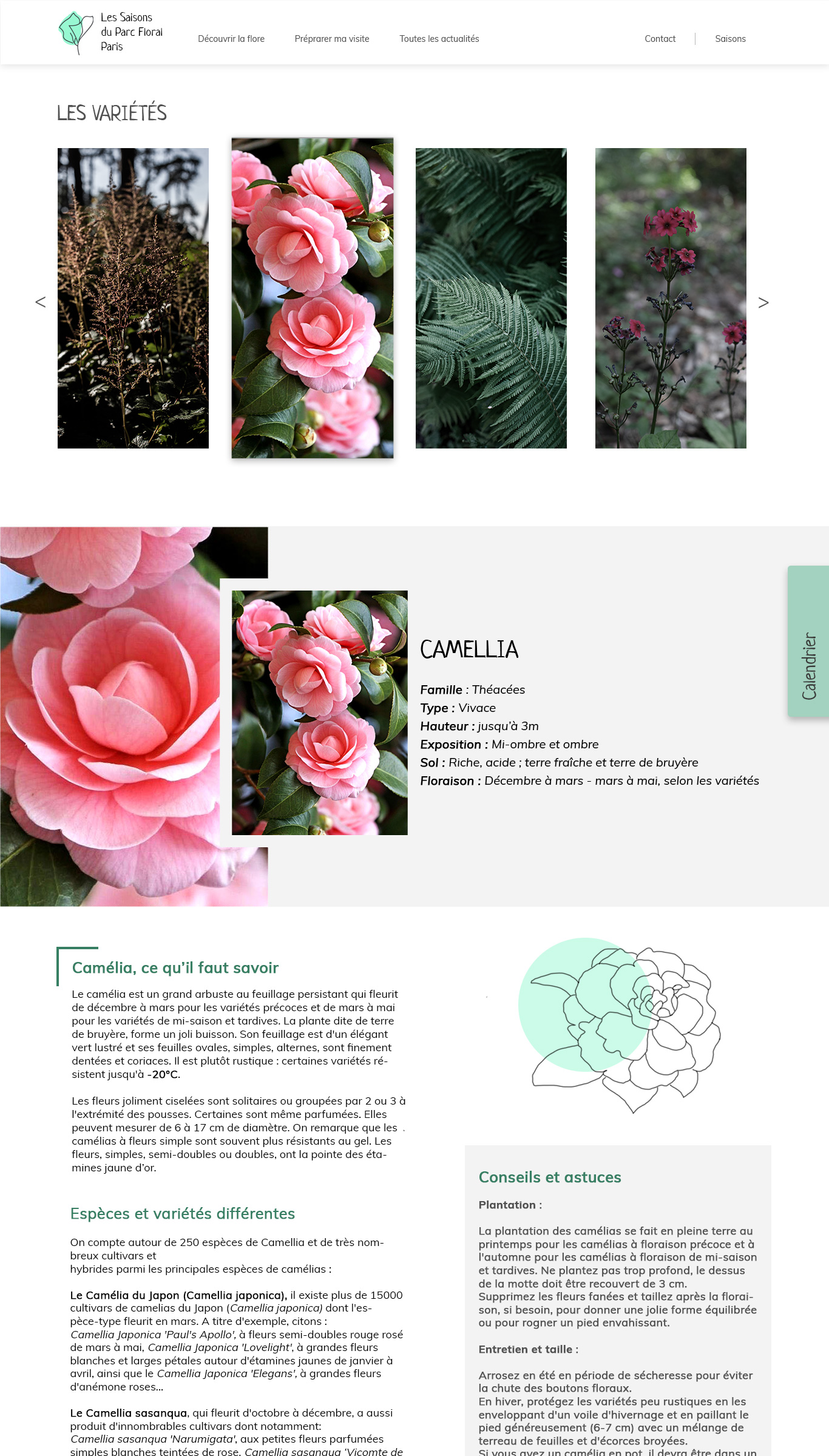
Avant de partir en mission photos, nous avons fait un cahier des charges pour savoir ce que nous allions photographier et comment… Nous avions pour but de faire des planches photos avec des gros plans et des plans d’ensemble. Les photos sont prises en portrait pour souligner leurs caractères. L’intention que nous avons voulu donner à ces images, était de montrer à l’utilisateur l’ensemble de la fleur d’un côté, puis de l’immerger directement au cœur de la plante grâce au gros plan. Nous avons réalisé cette prise de vue avec un canon 5D MARKII et une focale fixe de 50 mm. Nous avons réglé l’appareil photo en fonction de la lumière et fait mes prises de vue en manuel.
Le site / maquettes
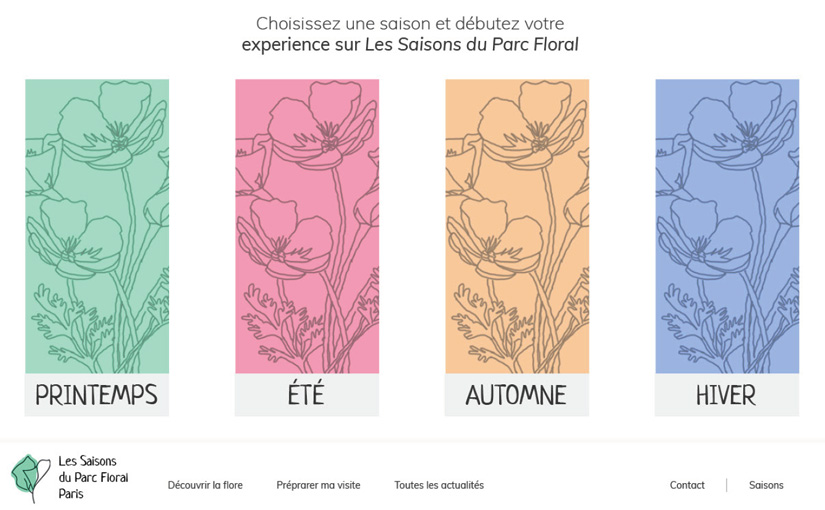
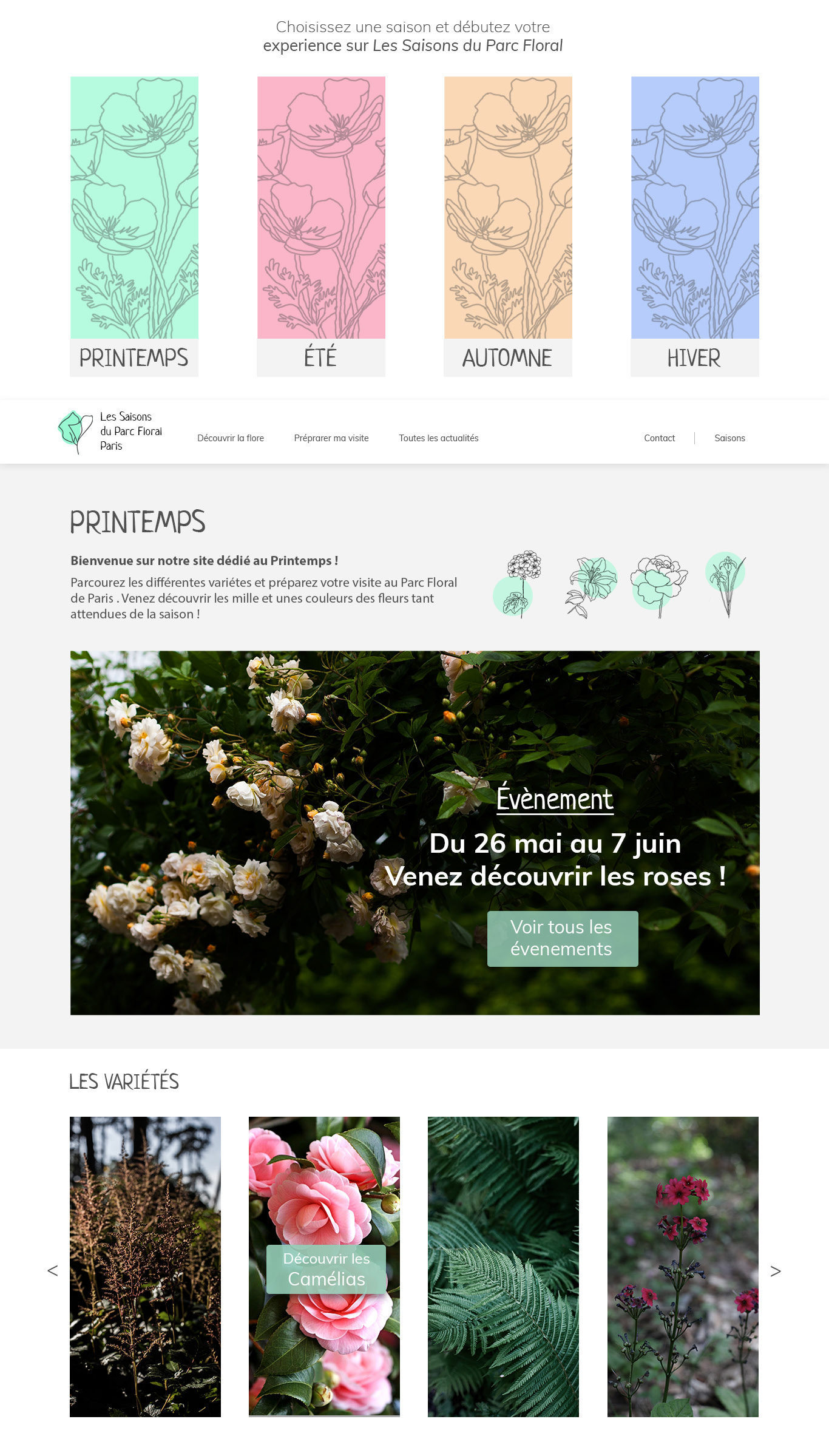
Le site final correspond à notre concept et permet bien de changer de saison en fonction du choix de l’utilisateur.Cependant, nous n’avons pas pu le compléter en entier. En effet, nous n’avions pas les moyens, surtout au niveau des photos, de
faire toutes les saisons, car nous avions un temps limité.
Dans l’avenir, nous pourrions compléter le site avec les trois autres saisons. Nous pourrions aussi rajouter une version anglaise pour les personnes étrangères qui souhaiteraient s’informer sur les fleurs du parc durant leurs visites.
– Accueil
– Les variétés
– Calendrier des floraisons
– Carte interactive