Le travail porte sur le choix d’un article qui doit être adapté et transposé à la modalité d’une lecture interactive sur mobile et liée au scroll vertical, en produisant des contenus exclusifs (illustration, vidéo, schéma, visuel…).
Coordination projet : Nicolas Tilly
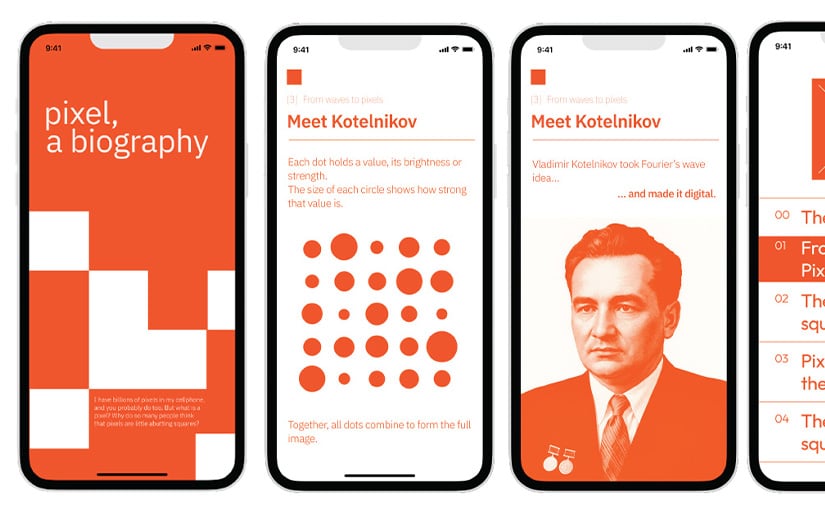
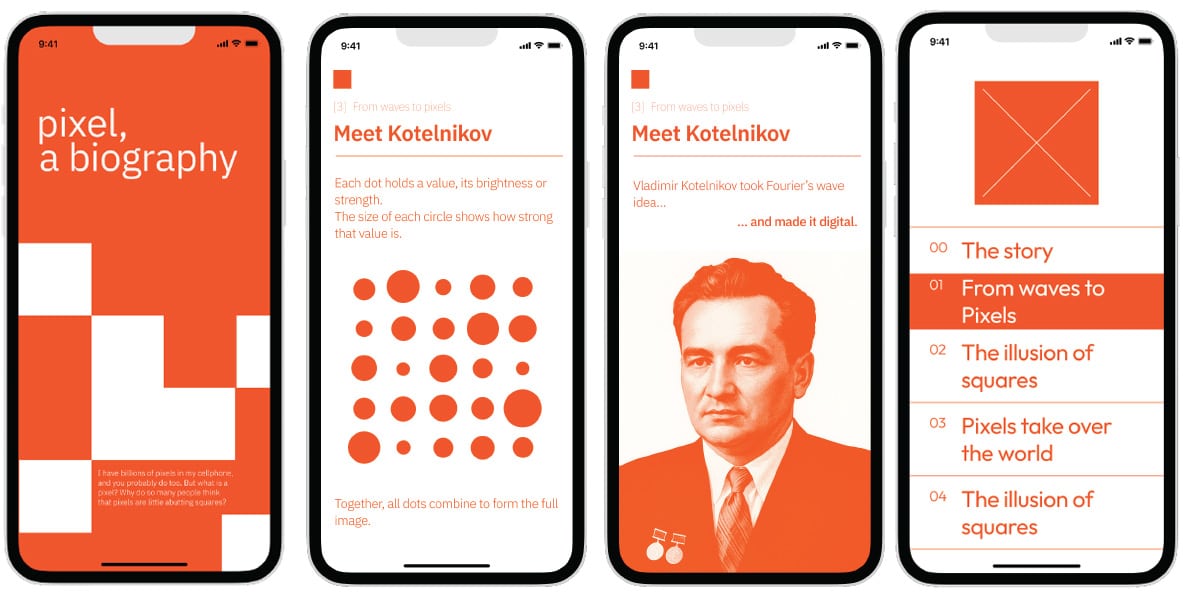
Pixel, a biography
Un projet réalisé par : Noa Dufresne, Kylian Bourdelas, Ethan Antoine, Shelley Fenouillet
Nous avons choisi l’article « The Biography of the Pixel », publié sur le site Aeon par Alvy Ray Smith, universitaire, spécialiste en informatique graphique et cofondateur de Pixar. Il s’agit d’un résumé accessible de son ouvrage éponyme, et qui retrace l’histoire scientifique et culturelle du pixel. Cet article développe un sujet passionnant, dense et parfois complexe: l’origine et l’évolution du pixel. Mais son format d’origine étant linéaire, statique et très textuel, peut en freiner la lecture, surtout auprès d’un public plus jeune ou peu familier avec les notions scientifiques abordées.
Le scrollytelling permet d’associer texte, visuels et animations dans une logique de lecture fluide, immersive et séquencée. Il s’agit d’un format idéal pour guider progressivement l’utilisateur dans la compréhension d’un contenu dense, tout en jouant sur la narration visuelle, les transitions et les interactions…
Quelques maquettes
Liens et vidéo démo
Prototype Figma
Github/ Site codé (version mobile)
Dossier de conception
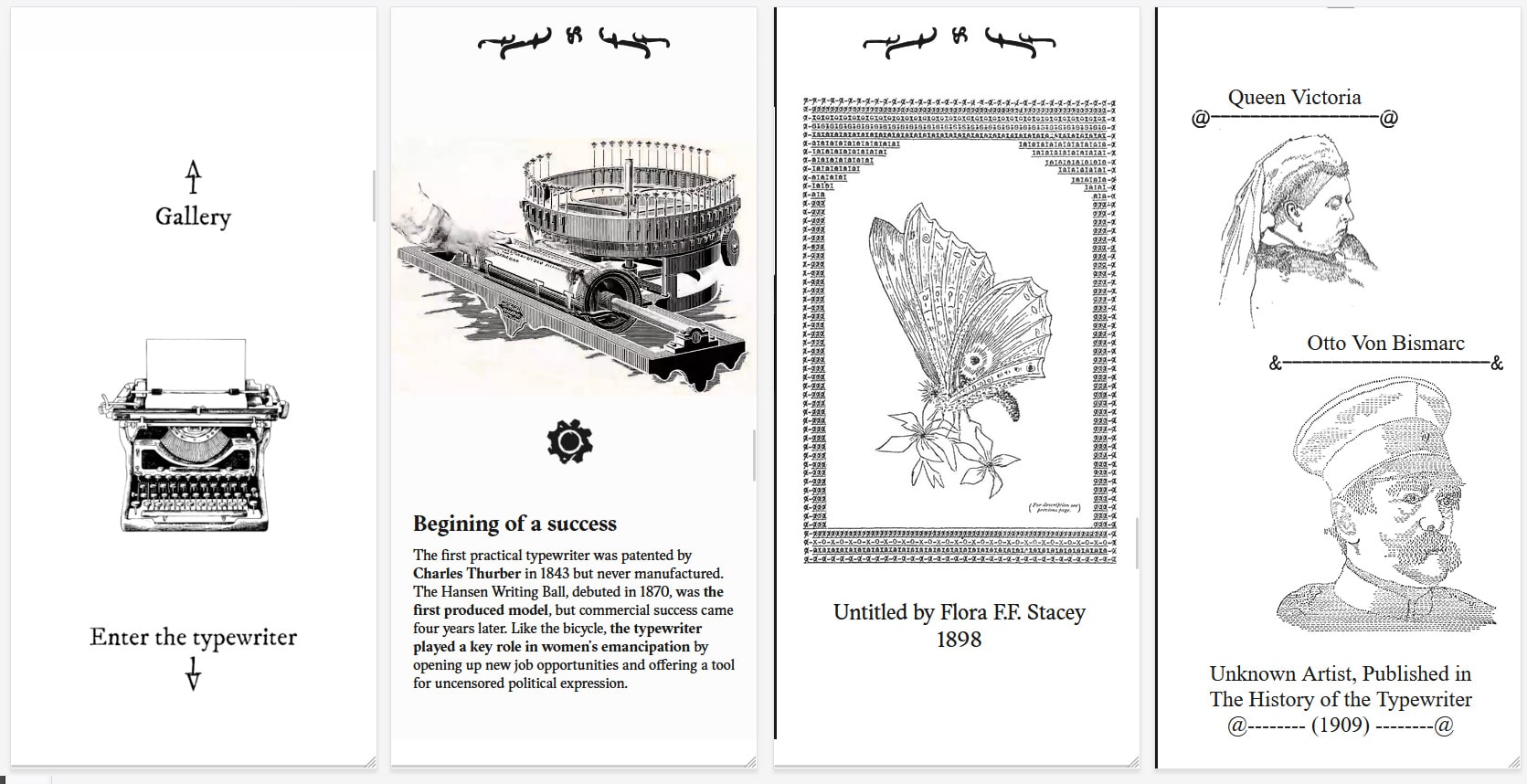
Typewritter
Un projet réalisé par : Souhil Kehli, Matthias Proenca Goncalves da Costa, Emile Renault, Julie Lubet
Le projet s’appuie sur l’article “A Visual History of Typewriter Art from 1893 to Today”, publié en 2014 sur le site The Marginalian par Maria Popova… Cet article retrace l’histoire méconnue de l’art réalisé à la machine à écrire, une pratique artistique qui mêle texte et image depuis la fin du XIXe siècle. À travers des œuvres souvent réalisées avec une grande précision mécanique, ce médium explore des formes hybrides entre écriture et composition visuelle, offrant un pont entre tradition et modernité. Maria Popova, par son travail, met en lumière cette esthétique singulière qui interroge la valeur artistique d’un outil ancien dans un contexte contemporain…
L’objectif de ce projet est de rendre accessible et attrayante une culture visuelle riche, mais peu connue, en proposant un contenu enrichi d’illustrations, vidéos et schémas exclusifs, tout en respectant les contraintes techniques liées à la navigation sur smartphone. Le défi est de conjuguer esthétique, ergonomie et interaction pour offrir au public une immersion sensible dans cet univers artistique…
Quelques maquettes
Liens et vidéo démo
Prototype Figma
Github / Site codé (version mobile)
Dossier de conception
Le guide du Tarot
Un projet réalisé par : Nabila Yagoubi – Ela Mahjoub – Loan Lefranc- Laure Carmont
Le tarot est un ancien jeu chargé de symboles et souvent utilisé pour la réflexion personnelle ou la méditation. Composé de 78 cartes il se divise en deux grandes catégories :
– Les 22 arcanes majeurs représentent des archétypes universels.
– Les 56 arcanes mineurs plus semblables aux cartes à jouer qui évoquent notre quotidien.
Autrefois réservé au monde de l’ésotérisme le Tarot fait aujourd’hui un véritable retour en force. De plus en plus de gens l’utilisent comme un moyen de développement personnel ou d’introspection.
Créer une expérience immersive et engageante. Le Tarot peut sembler un peu compliqué et mystérieux, surtout pour les jeunes générations. Donc pour le rendre plus séduisant et accessible, il est crucial de le recontextualiser et de le « réinventer » (en respectant sa symbolique)…
Un design moderne. En s’inspirant de sites comme Labyrinthos, notre approche mise sur des lignes simples pour éviter le “trop-plein”, des couleurs pastel et douces, mais aussi des animations légères qui rythment la navigation sans l’alourdir. Ces choix visent à séduire un public familier des codes du design numérique et à offrir une expérience fluide et intuitive.
Quelques maquettes
Liens et vidéo Démo
Prototype Figma
Dossier de conception
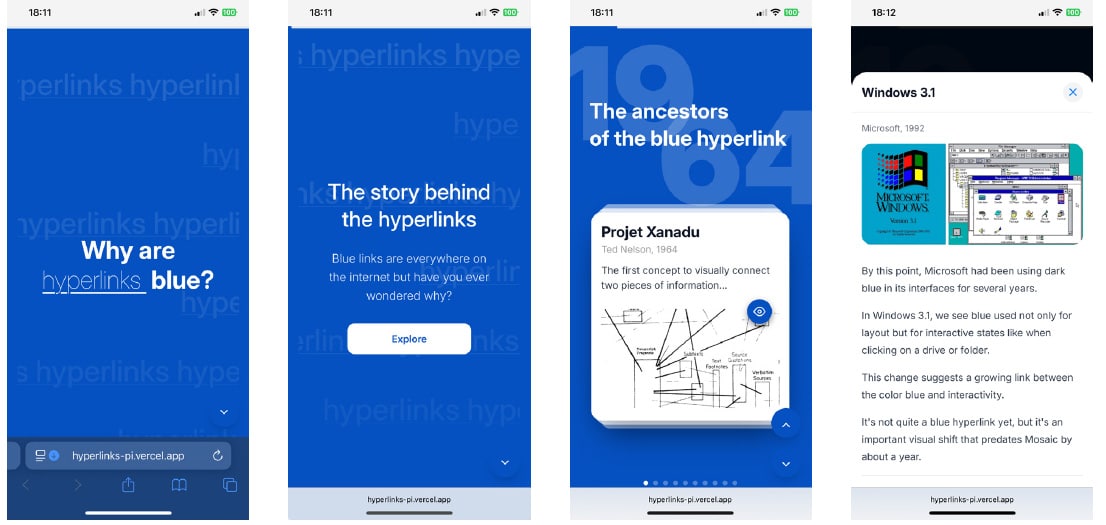
Why Are Hyperlinks Blue?
Un projet réalisé par : Léa Galibert, Elikya Botomba, Lara Kaba & Océane Dos Santos
L’article «Why Are Hyperlinks Blue?» publié sur le blog de Mozilla explore l’origine de la couleur bleue utilisée pour les liens hypertextes sur le web. Un article redigé et publié par Elise Blanchard le 26 août 2021 et qui cherche à comprendre pourquoi le bleu est devenu la couleur standard des liens sur internet, alors qu’aucune règle stricte n’imposait ce choix à l’origine… Il explique par exemple que les premiers navigateurs web, notamment Mosaic (1993), utilisaient cette couleur par défaut, un choix influencé par des considérations de lisibilité sur les écrans à faible résolution de l’époque…
Notre projet vise à vulgariser l’histoire et l’évolution de la couleur des hyperliens, en particulier le bleu, à travers une expérience interactive de type “scrollytelling”, pensée pour une navigation mobile fluide et intuitive. L’objectif est de rendre un sujet technique accessible, engageant et visuellement stimulant…
Liens et vidéo démo
Prototype Figma
Github / Site codé (version mobile)
Dossier de conception