« Neuronolus est avant tout un mélange astucieux entre un jeu et les réseaux sociaux. Avec la montée des réseaux sociaux permettant de prendre et de publier des vidéos (comme Vine par exemple) ; ce jeu s’avère être un bon compromis. »« La problématique d’Universcience est d’accroître sa visibilité sur les réseaux sociaux, et intéresser la cible des 15-25 ans avec de la gamification.
Ce jeu a pour but de redécouvrir les lieux Universcience, avec un nouveau regard pour cette jeune cible. Avec un jeu qui entre dans l’air des « jeunes » et le « selfie » mais qui surtout redonne un attrait pour les lieux culturels et qui offre une nouvelle façon de visiter. »
L’équipe
Le concept
Objectif
« Le premier objectif est de faire grossir son cerveau en gagnant des neurones
Le second consiste à avoir un bon score dans le classement afin de gagner des places pour la Géode. Comment gagne-t-on des neurones ?
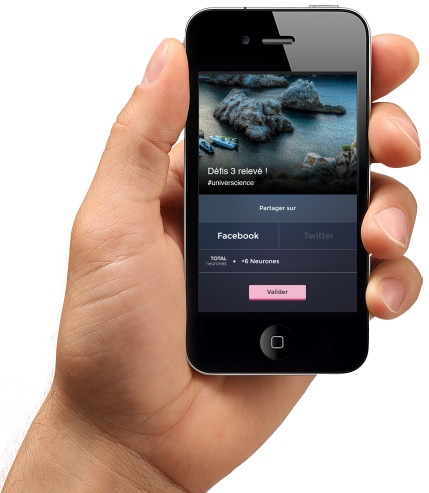
Il suffit d’avoir un « like » sur les réseaux sociaux pour gagner 1 neurone. On peut en gagner cinq si l’on partage la vidéo (ce qui va étendre la visibilité d’Universcience sur les réseaux de la cible). »
But du jeu
« Le but du jeu consiste à prendre une vidéo (type selfie) d’une durée de dix secondes selon les défis proposés. Il faudra ensuite partager sa vidéo et recevoir le plus de « like » ou bien partager le plus de vidéos possibles et imaginables afin d’obtenir une bonne place dans le classement. »
Que gagne-t-on en jouant à Neuronolus ?
« On gagne d’abord la reconnaissance de la communauté, qui est très portée sur l’humour et l’amour de soi. D’autre part, il est possible de gagner des tickets pour la Géode (appréciée par notre cible). »
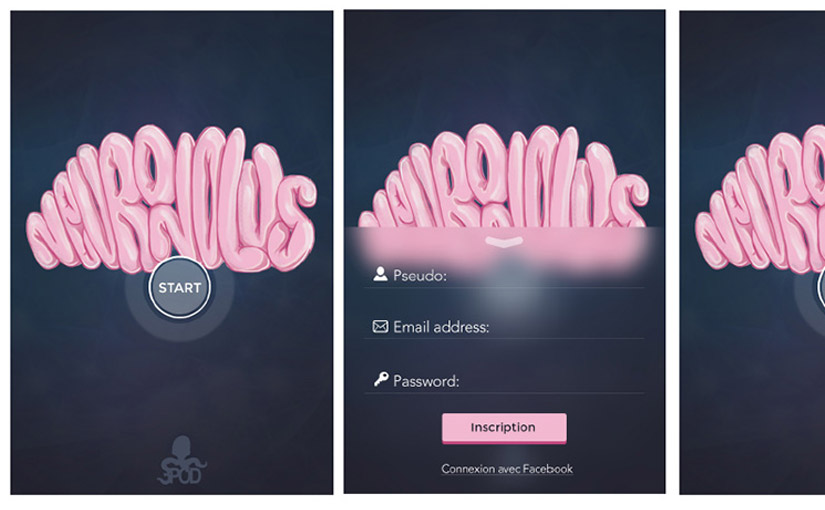
Logotype
« Le logotype «Neuronolus» appartient à la catégorie des logos dits «à lire».
Il est composé de lettres dessinées de telle manière que l’ensemble ait une
apparence se rapprochant de celle d’un cerveau.
Le logotype est par conséquent composé d’un seul élément, de type typographique. Les lettres sont indissociables les unes des autres, afin de renforcer l’impression de voir un cerveau. »
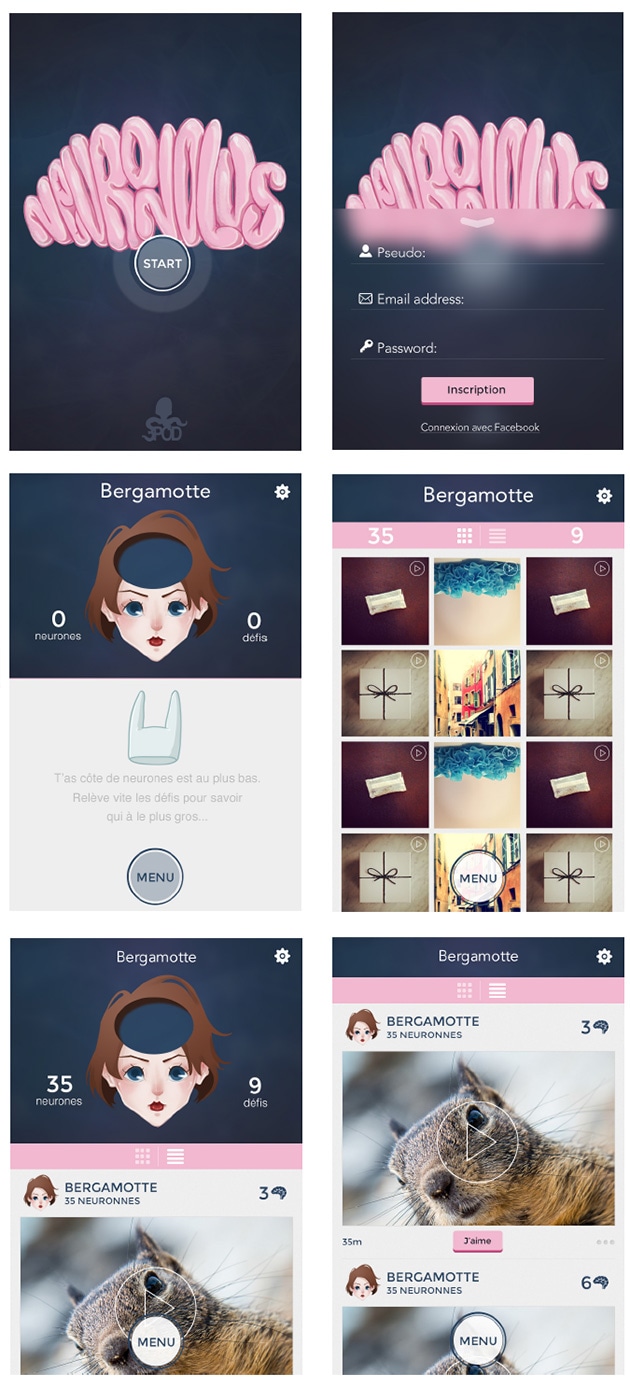
Ergonomie
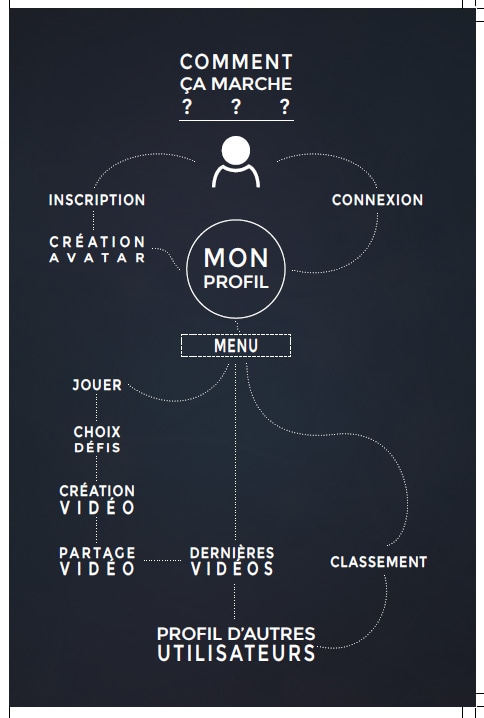
« Le style de la WebApp retenu est le flat design, autrement dit un design minimaliste et simple pour que l’utilisateur puisse facilement trouver ses repères.
Le menu est présent sur chaque écran pour qu’il soit accessible à tout moment et permet une navigation intuitive. »
La WebApp respecte les obligations du webdesigner:
– Permettre une bonne différenciation.
– Espace réservé aux contenus
– Respecter les standards visuels du net
– Être lisible
– Être cohérent tout au long de la WebApp
– Minimiser les efforts de l’internaute
– Réduire le temps de chargement.
Découvrez les formations en Web et Multimédia de l’école d’infographie