Dans l’univers de la publicité et de l’animation pour le web, Flash s’éteint peu à peu et la compétition est ouverte. Adobe Edge Animate et Google Web designer semblent aujourd’hui les mieux placés pour lui succéder…
Au moment où nous rédigeons cet article il est impossible de prévoir qui l’emportera et s’il y aura de la place pour d’autres… Difficile de dire quel est le meilleur, car les choses évoluant si vite, chaque jour qui passe pourrait nous faire mentir. Mais nous allons néanmoins faire un point sur ces logiciels, leurs spécificités et ce pourquoi nous serions susceptibles de les utiliser.
Dans ce premier article dédié à l’animation web, nous vous proposons donc de découvrir Google Web Design (bétà), en même temps que de faire vos premiers pas dans la création d’un bannière Pub ! Dans un second article (bientôt!) nous découvrirons Adobe Edge Animate.
1/ Le point sur Google Web Designer
« GWD » est un outil destiné à la création d’animations (interactives) pour le web et assez clairement orienté vers la publicité (Bannières web). On peut ainsi très rapidement animer des formes, des images, gérer la couleur, l’opacité, les transitions… Insérer des liens, des boutons, des vidéos… et proposer de l’interactivité. L’ensemble de notre animation générera un fichier HTML qui intègrera du HTML5, CSS3, JavaScript…

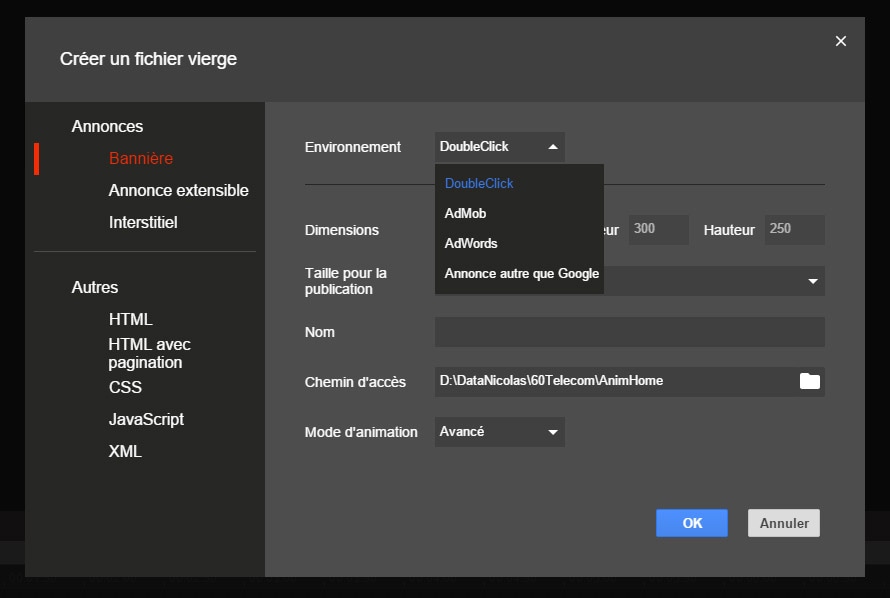
Un outil clairement orienté publicité, avec un format adéquat et privilégiant aussi certains environnements / régies publicitaires plutôt que d’autres…
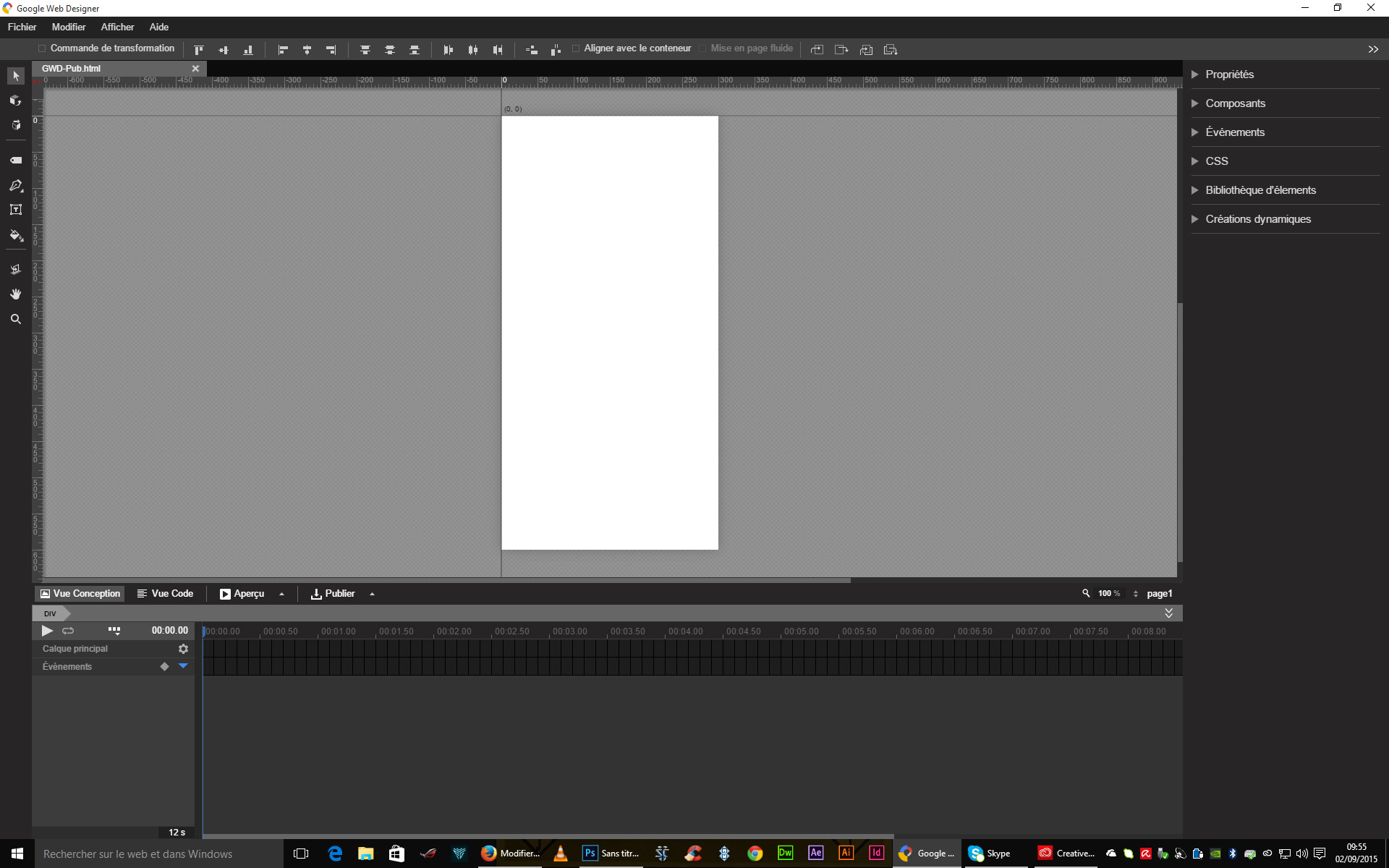
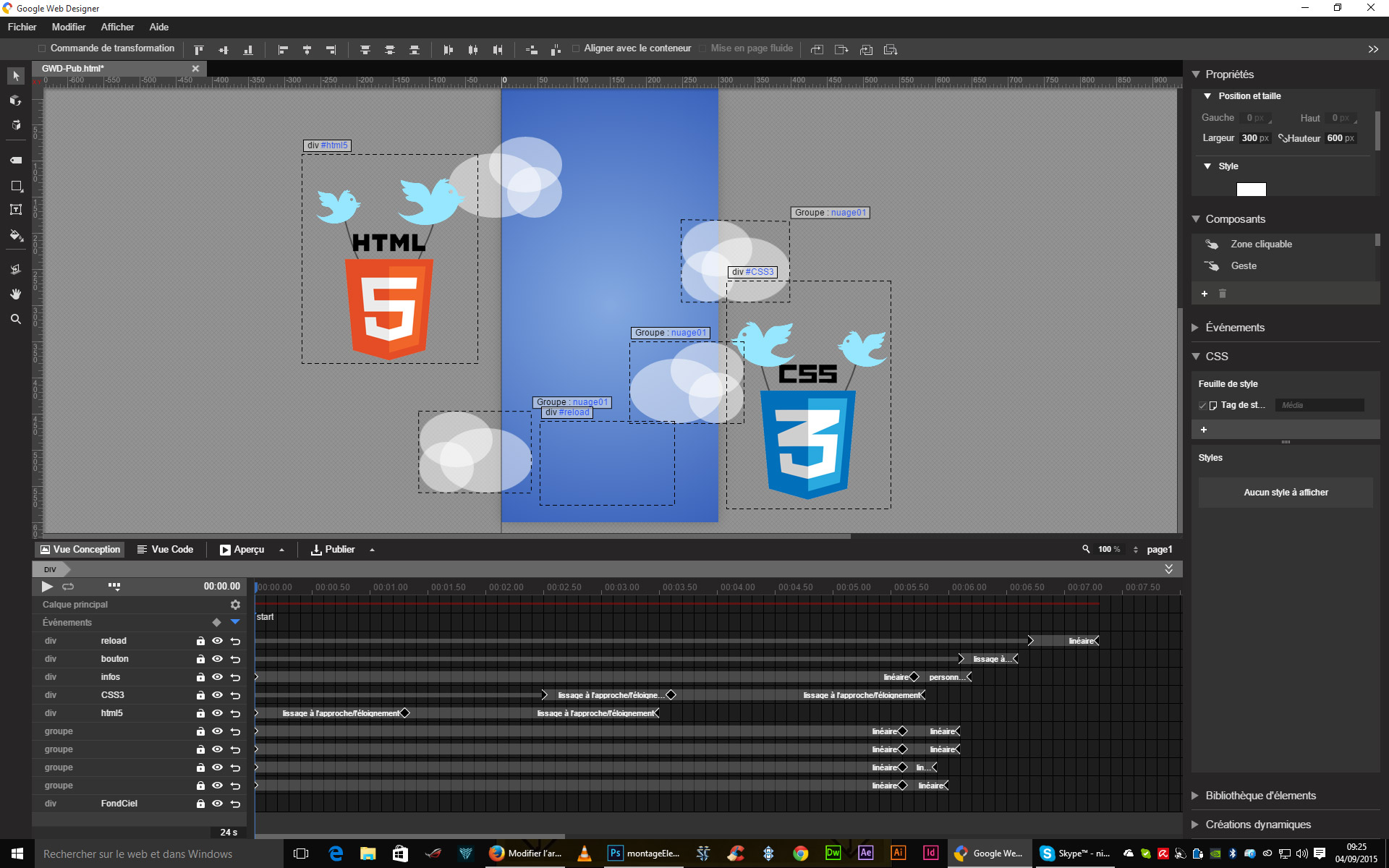
L’interface de « GWD »
l’interface est sobre et assez classique, on y retrouve les menus dédiés à l’animation pour le web.

A gauche, une barre d’outils : texte, blocs, formes, manipulations (2D/3D)… associée à la barre du haut avec les options des outils sélectionnés.
A droite, une barre de menu : Propriétés, Composants (Boutons, Zones cliquables, Vidéos…), Événements, CSS, Bibliothèque d’éléments…
Et en bas, la timeline sur laquelle vous pourrez animer vos éléments.
En « conclusion »
Au moment où nous écrivons cet article, « GWD » est un outil de plus en plus pertinent, optimisé et utilisé pour/par les régies pubs.
Cependant, il est encore en version bêta (il y a des bugs…), et il n’est pas aussi développé en terme de fonctionnalités (donc limité…) que ses ainés (Flash) et son concurrent (Adobe Edge Animate).
2/ Création d’une bannière avec GWD
Créer une bannière publicitaire (300x600px) qui mette en évidence vos compétences en création et animation web HTML5/CSS (3 écrans /étapes).
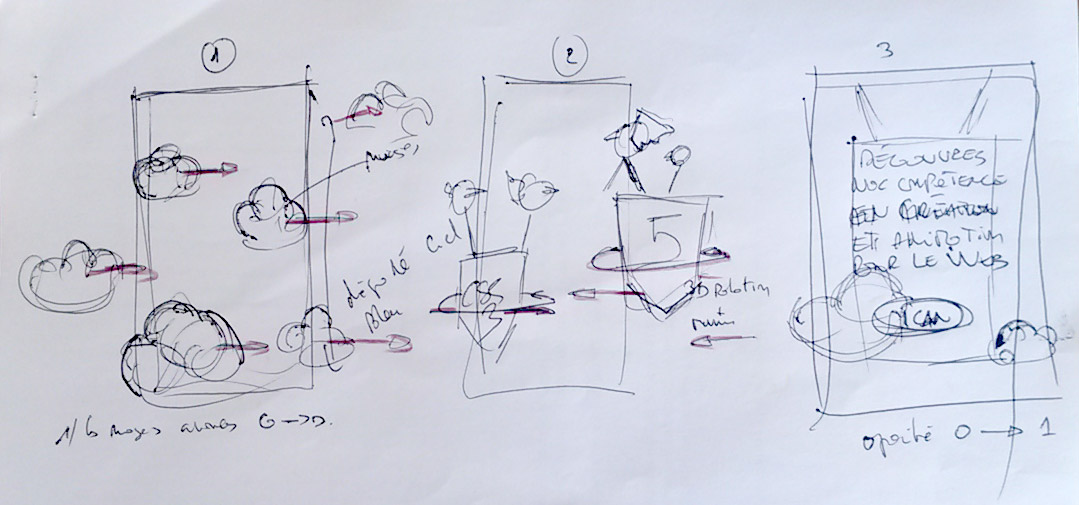
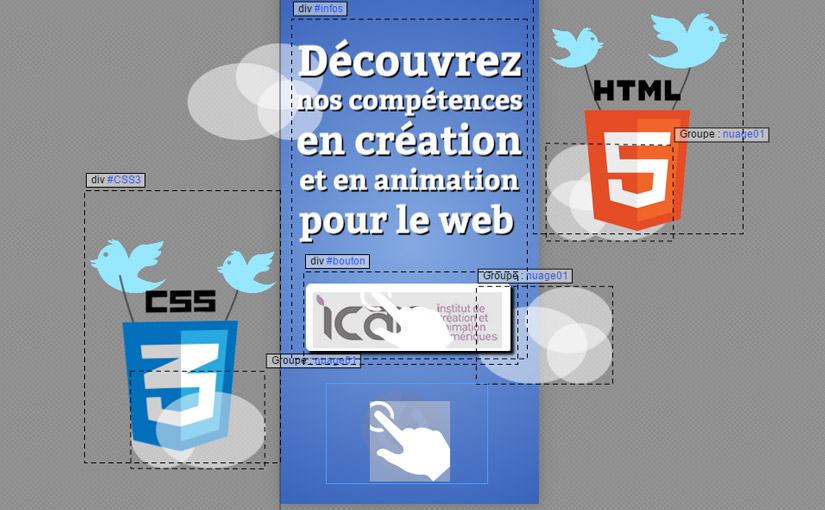
Le storyboard en 3 étapes
1/ Arrière-plan fixe, nuages + dégradé ciel bleu
2/ Des oiseaux transportent un écussons HTML5 de la gauche vers la droite, l’écusson fait une légère rotation 3D (idem pour l’écusson CSS3 mais dans l’autre sens).
3/ Un bloc texte descend + un bouton « lien » + un bouton « rejouer »

Ce scénario nous permet de tester différentes fonctionnalités et animations de GWD : Opacité, mouvement, 3D, vitesse, easing, composants, texte (Google fonts…) …
Création et intégration des éléments
Création sur GWD : créez un nouveau fichier au format 300x600px > Créez un dégradé bleu ciel en fond > Créez un nuage avec 3 formes ovales + groupe « Nuage01 »
> Créez sous Photoshop l’ensemble des éléments nécessaires à votre animation que vous importerez ensuite dans GWD (Formats : JPG, PNG, SVG).

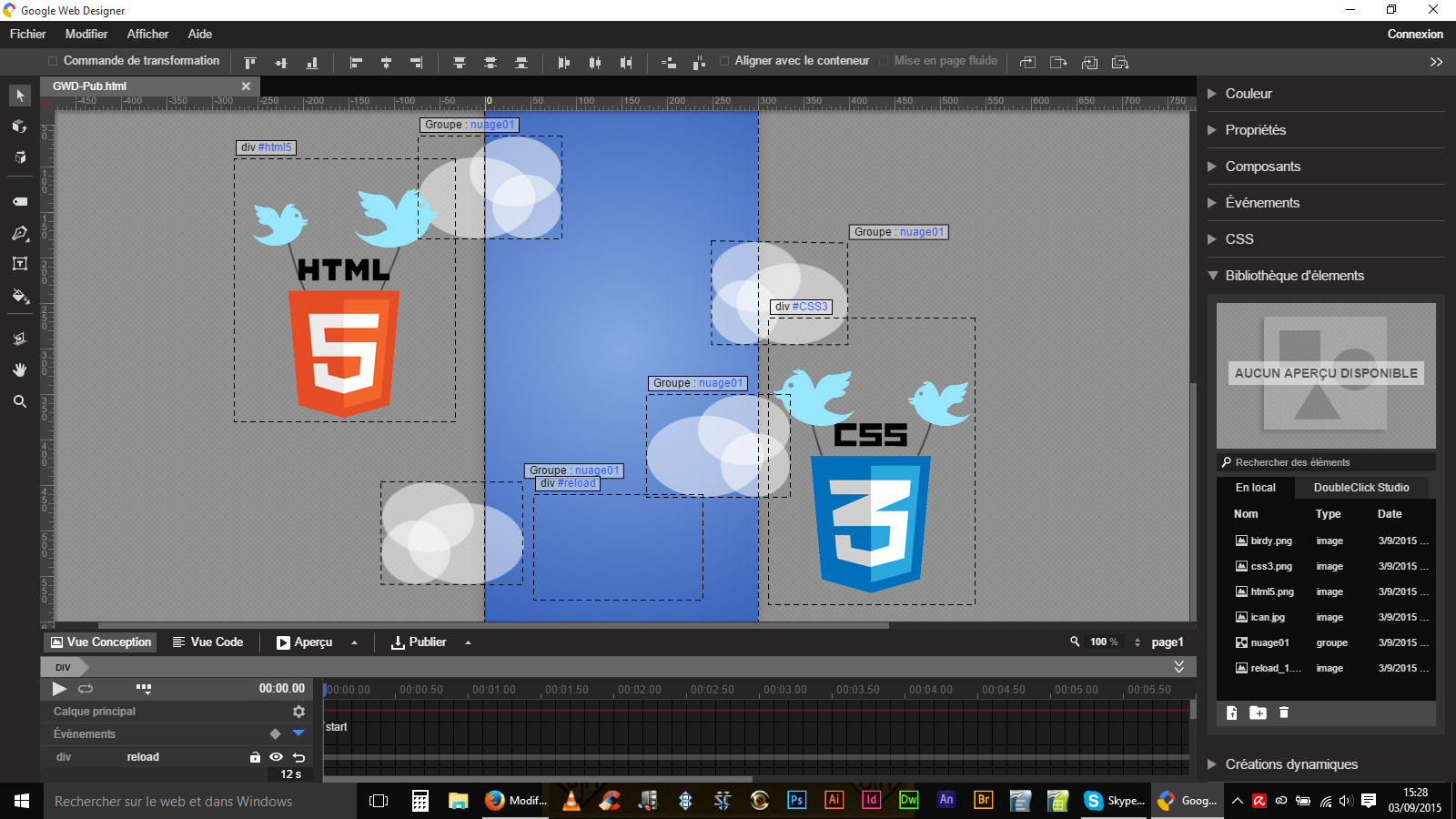
Nous avons créé différents éléments sous Photoshop, puis les avons exportés pour le web en JPG ou PNG (Transparence) en faisant attention à la taille et au poids des fichiers, et enfin nous les avons intégrés à notre animation (Ils apparaissent bien dans la Bibliothèque d’éléments).
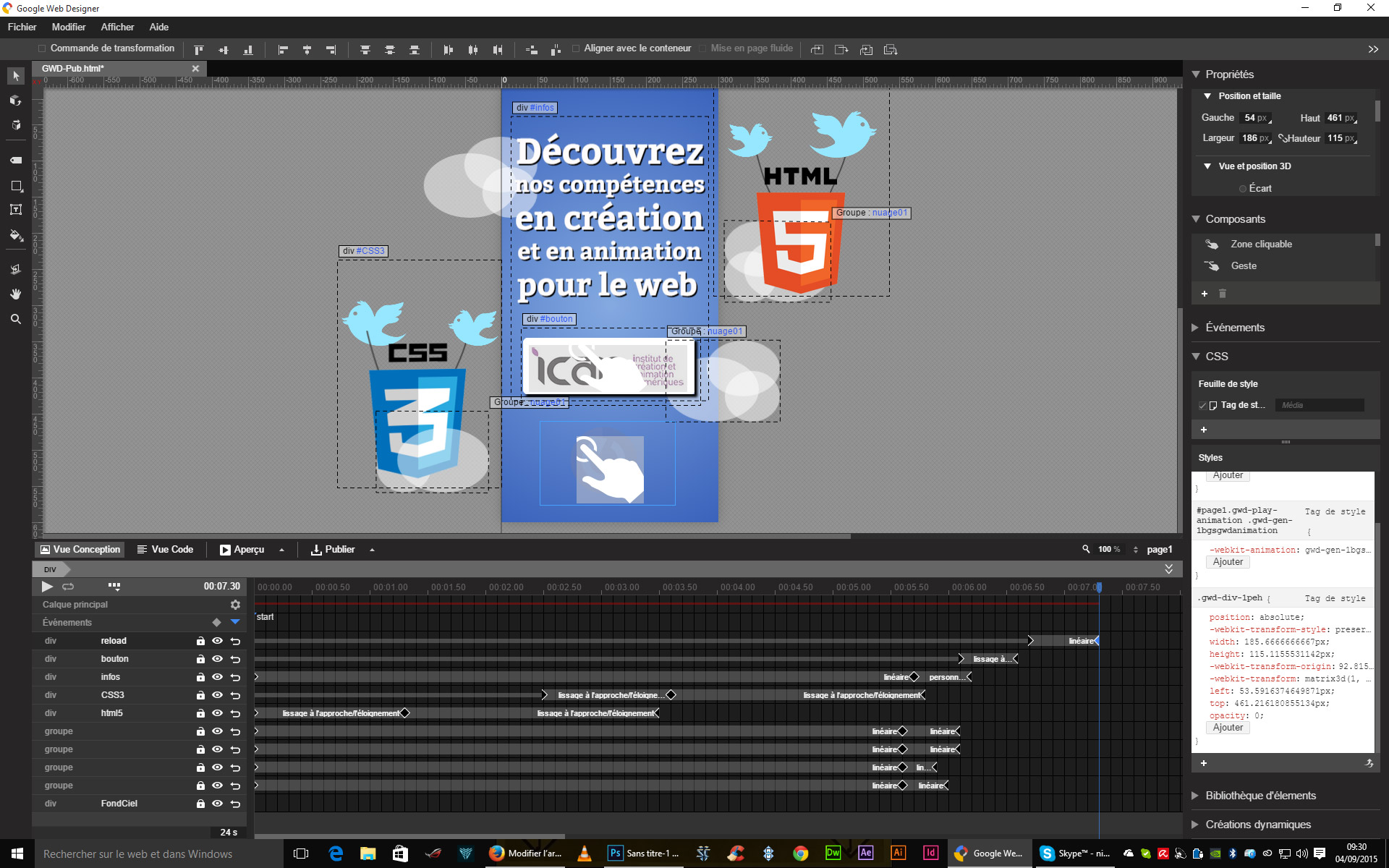
Animation des éléments dans « GWD »
Une fois les éléments intégrés, ils sont superposés les uns aux autres sur la timeline, et il ne reste plus qu’à les animer via des images clés.

Il est possible d’ajouter une couche d’interactivité, des évènements, des actions, des composants… En effet, dans l’exemple ci-dessous, après le bloc texte, nous avons glissé un « Composant > Zone cliquable » au dessus du logo ICAN pour déclencher une action qui ouvrira une nouvelle page dan le navigateur.
Nous avons également créé en bas un bouton « Reload » qui nous permet de rejouer l’animation.

Vous pouvez intervenir directement sur le code via la « Vue Code » ou la modification des CSS dans le menu de droite.
Notre bannière réalisée avec GWD
Attention, il faudra peut-être désactiver vos ad-block, bloqueurs de pub… pour voir la bannière… Normale c’est une bannière de pub ! GWD propose aussi de créer des animations à partir de modèles HTML simples, donc apriori, sans les ajouts de codes spécifiques aux bannières pub…
Liens utiles GWD
https://www.google.com/webdesigner/
https://www.youtube.com/user/GoogleWebDesigner
https://support.google.com/webdesigner?vid=1-635769505350139362-2099015783#topic=3249465
Découvrez les formations en Web et Multimédia de l’école d’infographie

Bonjour,
Merci pour ce petit tuto. Là où je bloque c’est au moment de la publication. Je publie en local et j’obtiens un dossier compressé.
Que dois-je faire ensuite ? dézipper le dossier et tout envoyer sur mon serveur ? ou envoyer le dossier « gwd_preview_300X250 ». Et comment afficher la bannière sur mon site ? à l’aide d’une iframe contenant tout le contenu du .html ?
Je ne trouve pas de réponse dans la doc du GWD. Si vous pouvez m’aider . Merci