Dans l’univers de la publicité et de l’animation pour le web, Flash disparait progressivement et la compétition reste ouverte. Adobe Edge Animate et Google Web designer semblent aujourd’hui les mieux placés pour lui succéder…
Au moment où nous rédigeons cet article il est impossible de prévoir qui l’emportera et s’il y aura de la place pour d’autres… Difficile de dire quel est le meilleur, car les choses évoluant si vite, chaque jour qui passe pourrait nous faire mentir. Mais nous allons néanmoins faire un point sur ces logiciels, leurs spécificités et ce pourquoi nous serions susceptibles de les utiliser.
Dans ce second article dédié à l’animation web, nous vous proposons donc de découvrir Adobe Edge Animate CC, en même temps que de faire quelques pas dans la création d’une animation interactive ! Dans le précédent article nous découvrions Google Web designer.
1/ Le point sur Adobe Edge Animate
Adobe Edge Animate CC est un outil destiné à la création d’animations (interactives) pour le web. On peut animer des formes, des images, gérer la couleur, l’opacité, les transitions… Insérer des liens, des boutons, des vidéos… et proposer de l’interactivité. L’ensemble de notre animation générera un fichier HTML, un ficher JS et un dossier images.

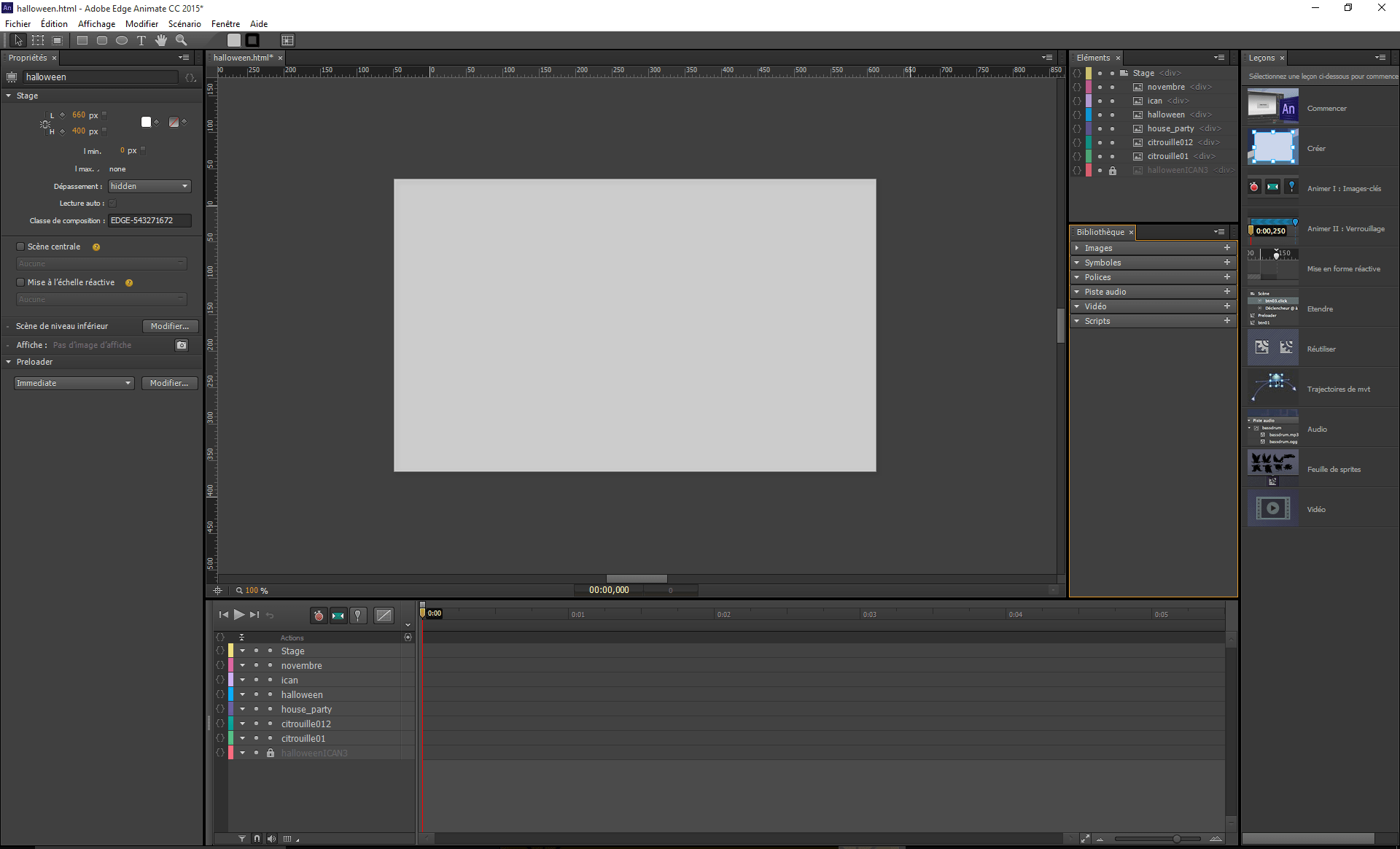
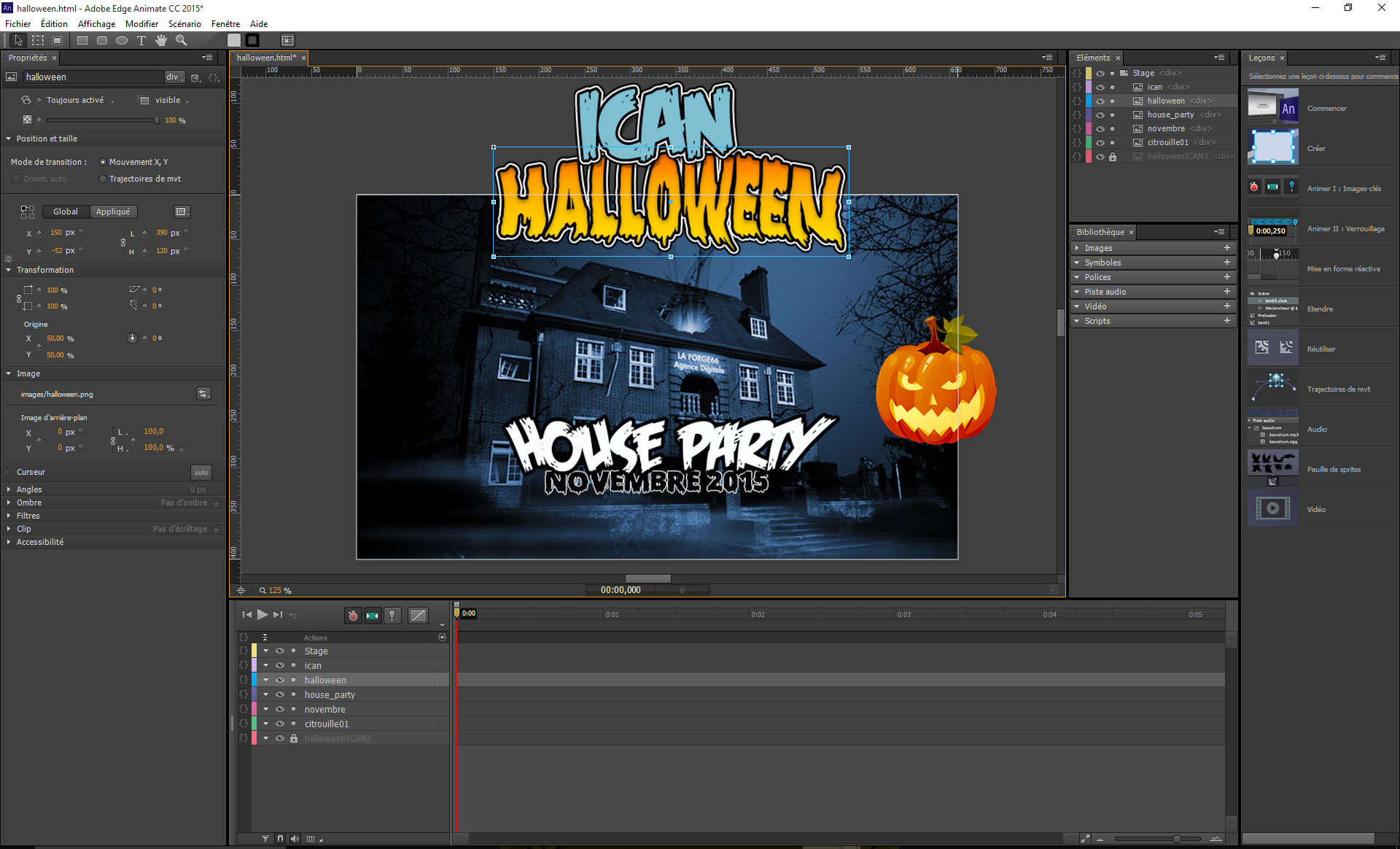
l’interface est assez complète et plutôt ergonomique, bénéficiant du savoir faire logiciel Adobe. On y retrouve les menus dédiés à l’animation pour le web. En haut une barre d’outils : texte, blocs, formes… A gauche, une barre de menu propriété très complète. A droite, une barre de menu : Images, Symboles, les Éléments…ainsi qu’une autre barre de menu « Leçons / tutoriels » plutôt pratique et pertinente pour les débutants… En bas, la timeline sur laquelle vous pourrez animer vos éléments.
En « conclusion »
Au moment où nous écrivons cet article, Adobe Edge Animate est un outil assez complet – certainement plus que Google Web designer – et qui bénéficie régulièrement de mises à niveau efficaces via Adobe CC. S’il semble mieux armé (plus complet) pour la création d’animation « élaborée »; il subit une très rude concurrence avec Google Web designer côté pub / bannière, car, il est – pour l’instant – moins bien optimisé que ce dernier. En effet, Google Web designer a fait un gros travail côté format / sortie fichier, pour fonctionner de manière plus fluide et efficace avec les régies pub, en particulier celle de Google ;).
Enfin pour ceux qui travaillaient déjà sous Flash, ils n’auront aucune peine à se familiariser avec « AEA »
2/ Création d’une animation avec Adobe Edge Animate
Créer une animation du type flyer animé / interactif sur la thématique Halloween, qui mette en évidence vos compétences en création et animation web (HTML5/CSS3), via Adobe Edge Animate.
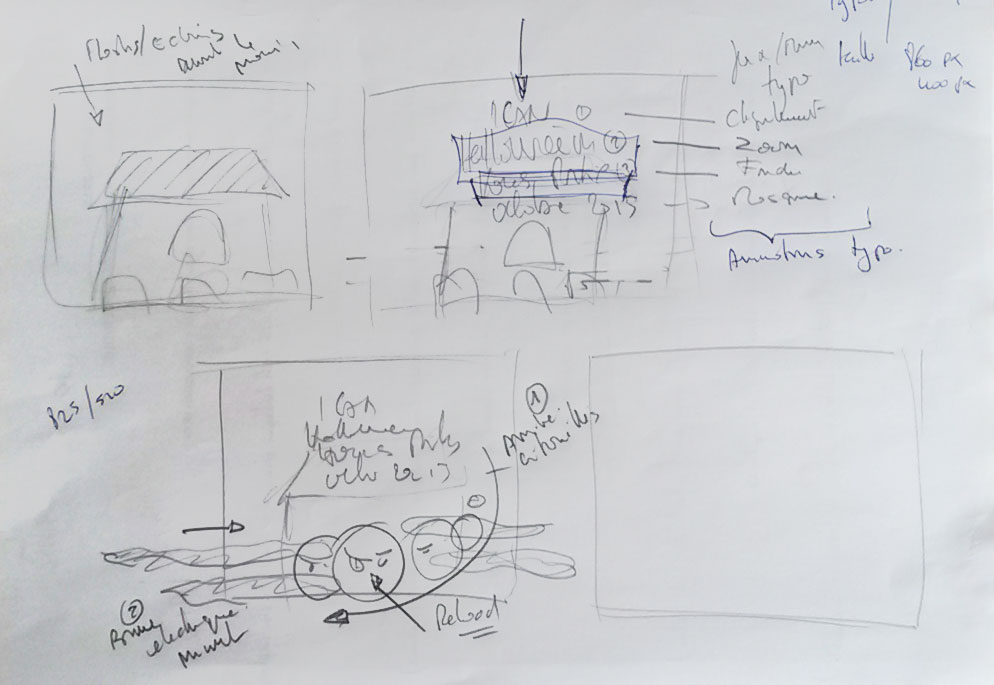
Le storyboard
1/ Image de fond (Manoir désaffecté) + flashs / éclairs.
2/ Les éléments titres images arrivent avec des transitions / animations différentes (clignotement, zoom, fondu, masque).
3/ Animation avec l’arrivée des citrouilles + bouton pulsations « rejouer »

Ce scénario nous permet de tester différentes fonctionnalités et animations de GWD : Opacité, mouvement, vitesse, easing, éléments, symboles (clips)…
Création et intégration des éléments
Création sur Adobe Edge Animate: créez un nouveau fichier au format 860x400px
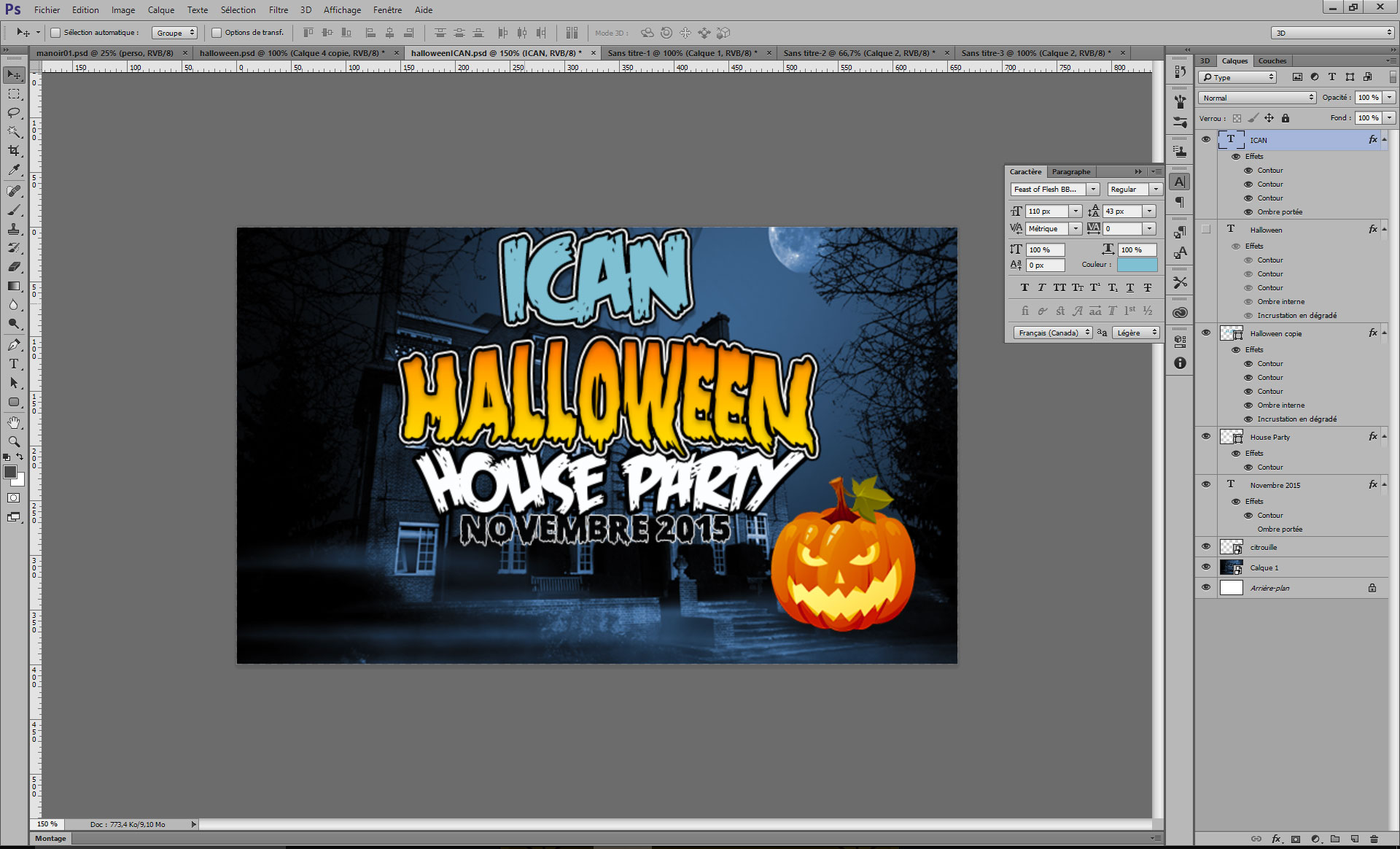
> Créez sous Photoshop l’ensemble des éléments nécessaires à votre animation que vous importerez ensuite dans AEA (Formats : JPG, PNG, SVG…).
Dans le cadre de cette animation, nous avons essentiellement travaillé sur la partie typographie, titres images, avec les fameux « fx » / « Style de calque » de Photoshop…

Nous avons créé différents éléments sous Photoshop, puis les avons exportés pour le web en JPG ou PNG (Transparence) en faisant attention à la taille et au poids des fichiers, et enfin nous les avons intégrés à notre animation (Ils apparaissent bien dans la Bibliothèque d’éléments). Vous pouvez également travailler sur Illustrator et exporter au format SVG (Vectoriel).
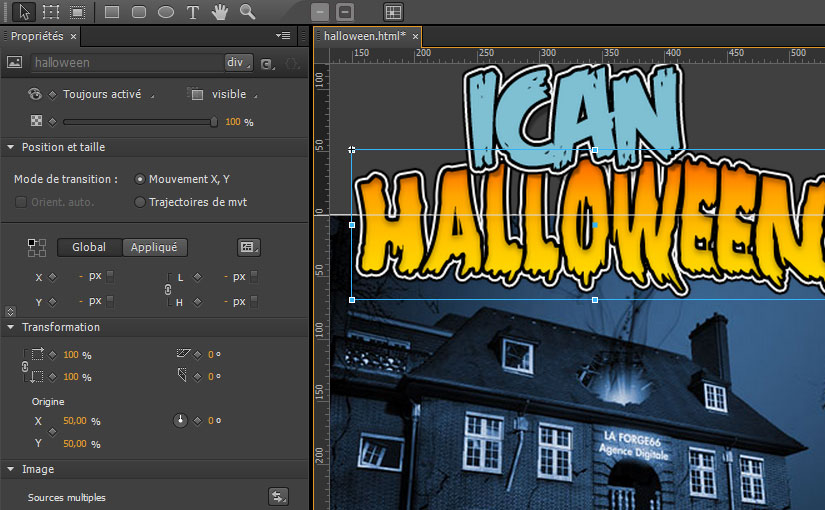
Animation des éléments dans Adobe Edge Animate
Une fois les éléments intégrés, ils sont classés dans la fenêtre « Élément » ainsi que sur la « Timeline », et il ne reste plus qu’à les animer via des images clés.

Vous pouvez créer des clips / symboles, intégrer des vidéos, des sons et des sprites…

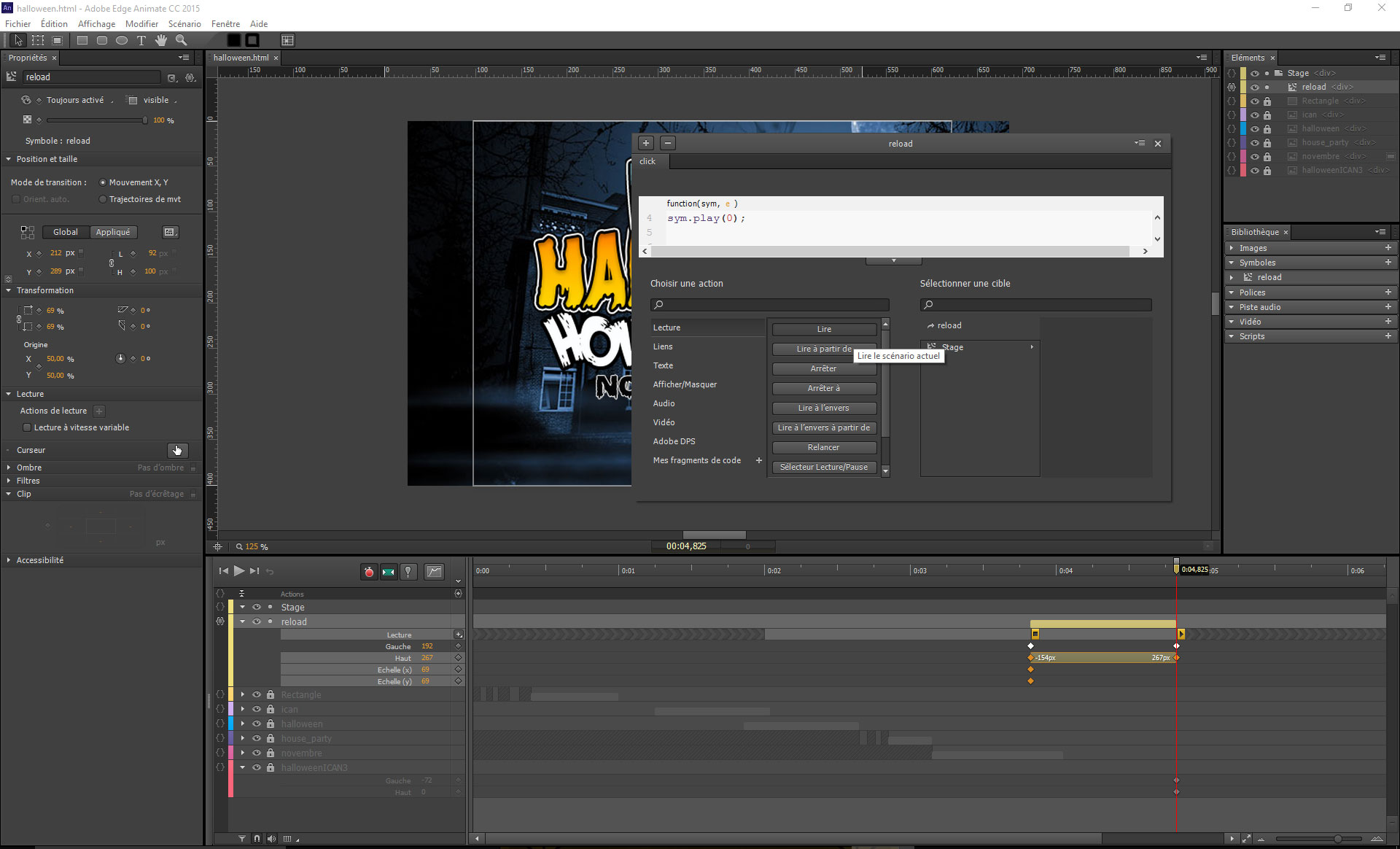
Vous pouvez ajouter un couche d’interactivité via une interface plutôt intuitive et ergonomique.
Notre animation avec Adobe Edge Animate
Mettez le son pour écouter le tonnerre, et rechargez l’animation en cliquant sur la citrouille !
Le lien vers l’animation en responsive…
Liens
https://www.adobe.com/fr/products/edge-animate.html
https://helpx.adobe.com/fr/edge-animate/using/add-audio-animations.html
http://tv.adobe.com/fr/show/apprendre-edge-animate-cc
https://helpx.adobe.com/fr/creative-cloud/learn/start/animate.html
Découvrez les formations en Web et Multimédia de l’école d’infographie